▲青字をクリックすると、読みたい項目まで移動できます。
✓本記事の信頼性

ブログで図解を使うことはよくありますよね。CANVAなどの図解作成ツールを使って作っている人も多いと思います。
とはいえ、この図解の作成作業めちゃくちゃ時間かかって大変です。
実は、ChatGPTには、図解を作成してくれるプラグイン「Diagrams: Show Me」があります。AIが自動で図解を作成してくれるなんて神です。
この記事では、ChatGPTのプラグイン「Diagrams: Show Me」の概要や使い方を紹介します。
記事を読めば、プラグイン「Diagrams: Show Me」がどんなツールなのかが理解できます。
結論を先に言うと、「すごいんだけど、そのままブログに添付できるレベルではない」です。
当ブログで使っているWordpressテーマ
Contents
はじめに:ChatGPTのプラグインとは?
ChatGPTは、その単体でも非常に強力な言語モデルですが、さらにその能力を拡張し、より多機能にカスタマイズするための追加ツールとしてプラグインがあります。

これらのプラグインは、ユーザーが特定のタスクや要求を効率的に達成するためのサポートをしてくれて、2023年10月6日時点でなんと989種類ものプラグインが公開されています。
たとえば、プラグイン「WebPilot」は、Webページの内容を取得するためのプラグインです。

URLをプロンプトに入力することで、そのサイトの情報を取得できます。
ただし、プラグインを利用するためには、ChatGPT Plusのユーザーである必要があります。
無料のChatGPTユーザーはプラグインの利用ができません。
今回は、そんな便利なプラグインの一つ「Diagrams: Show Me」を深堀りしていきます。
プラグイン「Diagrams: Show Me」とは?
「Diagrams: Show Me」は、ChatGPTのプラグインの一つで、これを使うとChatGPTがグラフや図を描けるようになるツールです。
具体的に、描ける図解は下記になります。
一つずつ紹介します。
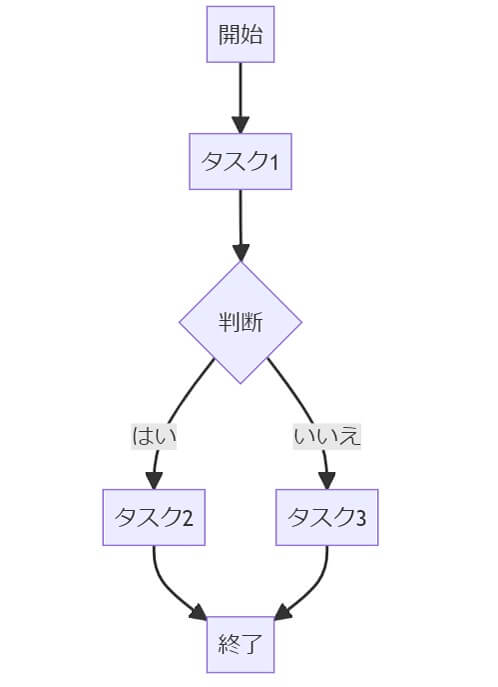
フローチャート
作業の流れや手順を視覚的に示す図。ステップごとの進行をわかりやすく表現できる。

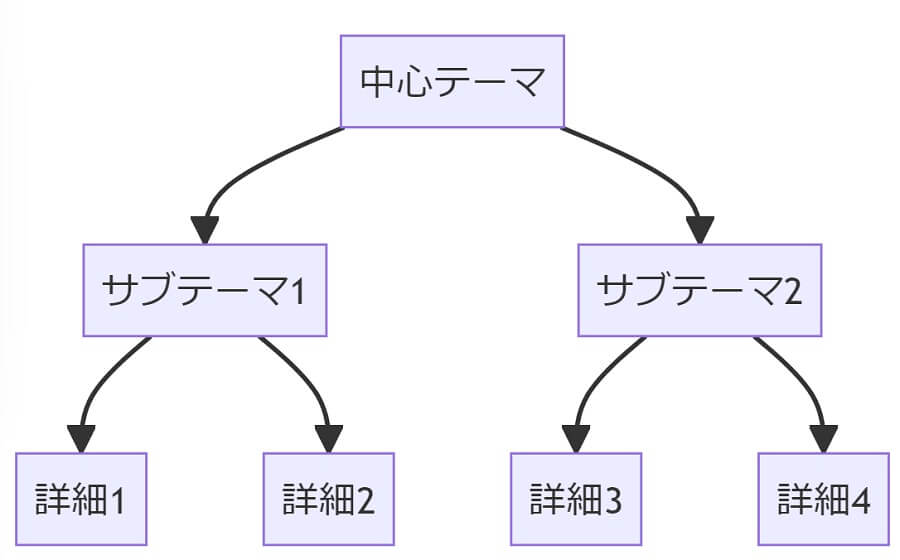
マインドマップ
中心のアイディアから派生するサブアイディアやキーワードを結びつけて表現する図。思考の整理やアイディア出しに役立つ。

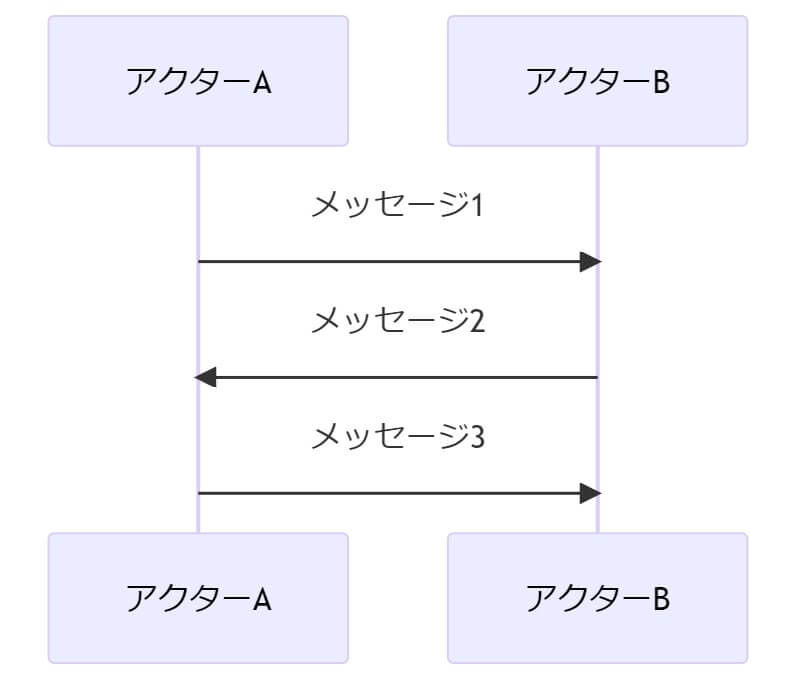
シーケンス図
オブジェクト間のやり取りを時系列で示す図。プロセスの流れや相互作用を理解するのに便利。

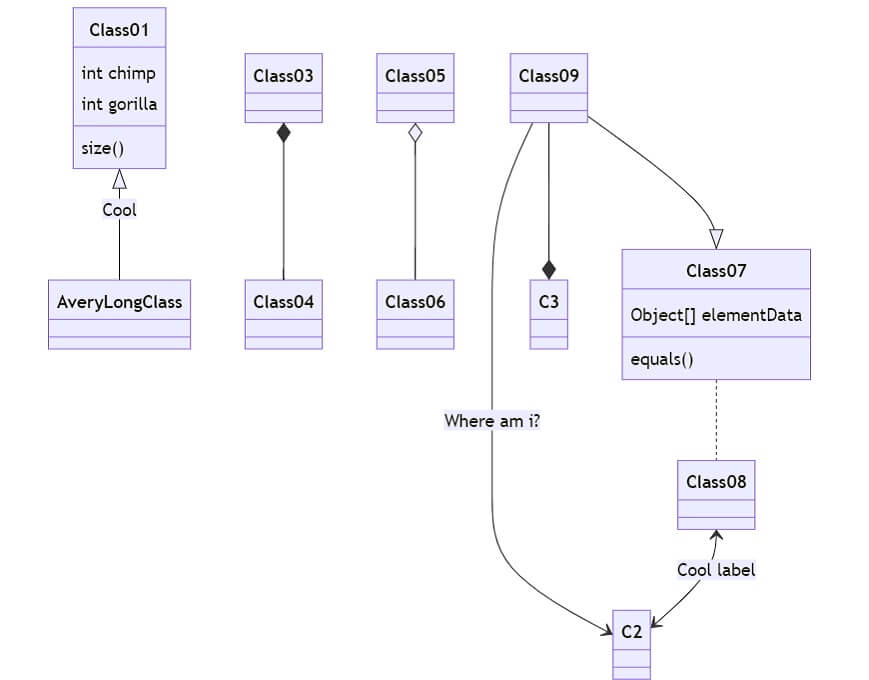
クラス図
システムの構造をクラスや関連する要素との関係で示す図。オブジェクト指向の設計や分析に使われる。

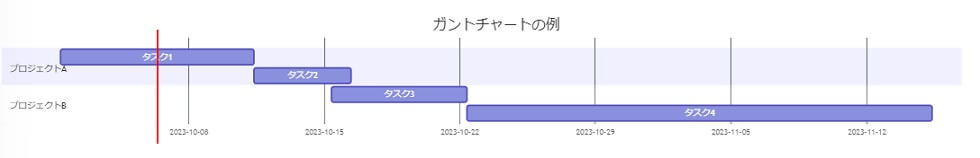
ガントチャート
プロジェクトのスケジュールを時系列で表現する図。タスクの開始・終了時期や期間を一目で確認できる。

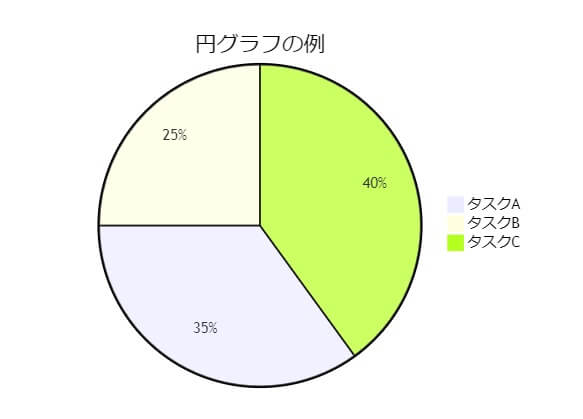
円グラフ
全体に対する各部分の割合を円で表現する図。データの比較や分析に役立つ。

他にも作れる図解は多岐にわたります。

プラグイン「Diagrams: Show Me」のセッティングの仕方
つづいて、プラグイン「Diagrams: Show Me」のセッティングを解説します。
繰り返しになりますが、ChatGPTに有料ユーザーでないと、プラグインは利用できません。
✓「Diagrams: Show Me」のセッティング
一つずつ解説します。
STEP1 プラグインの有効化する
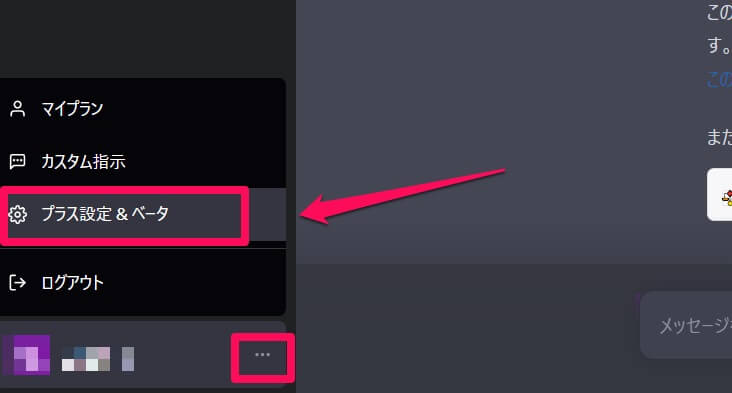
最初に、プラグインを有効化します。プロフィールの右にある「・・・」をクリックして、「プラス設定 & ベータ」をクリックしてください。

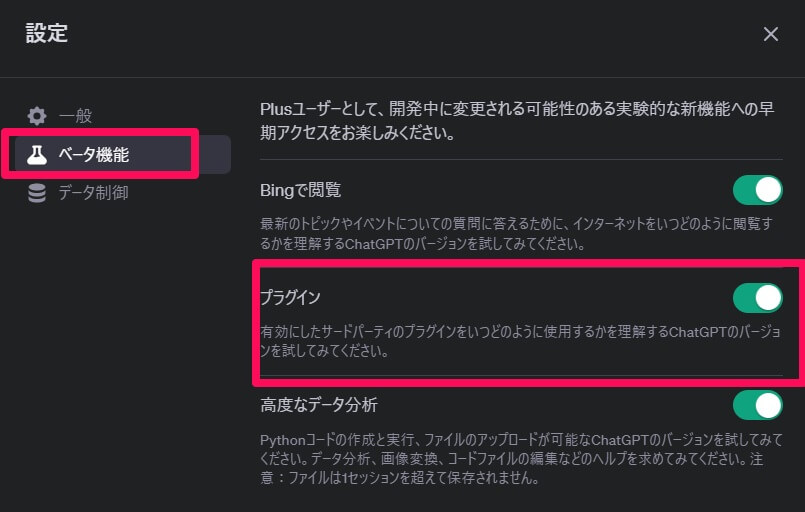
「ベータ機能」→「プラグイン」を有効化してください。

STEP2 「Diagrams: Show Me」をインストールする
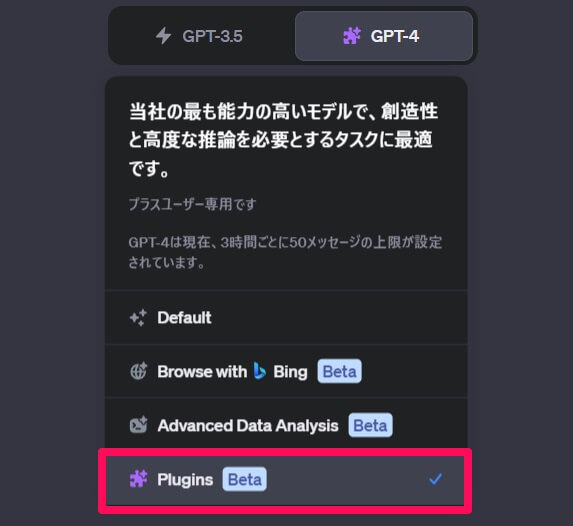
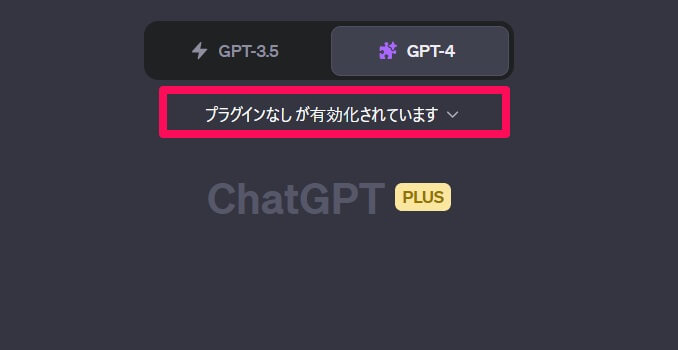
次に、チャット画面の「GPT-4」から「Plugins」のモデルを選択します。

次に、「No plugins enabled」をクリックしてください。

僕はすでにプラグインをインストールしているので上の画像の表記となってます。

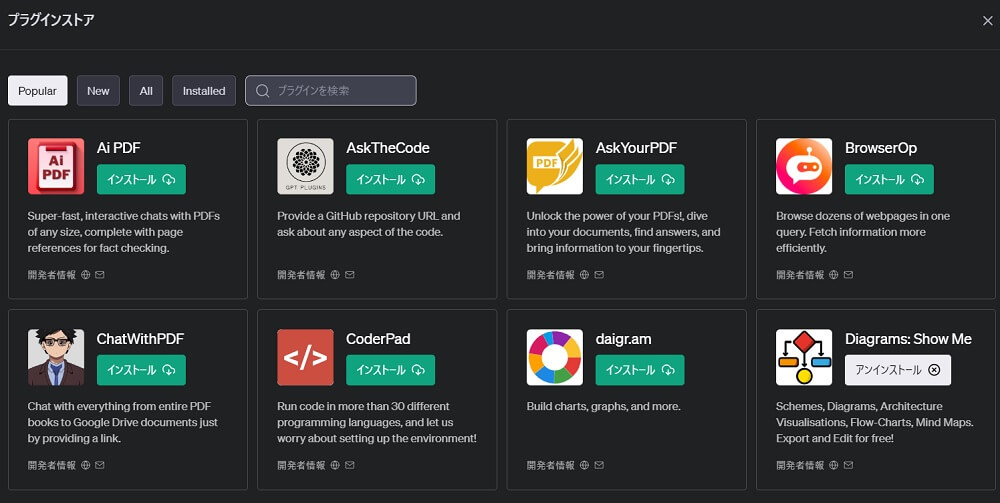
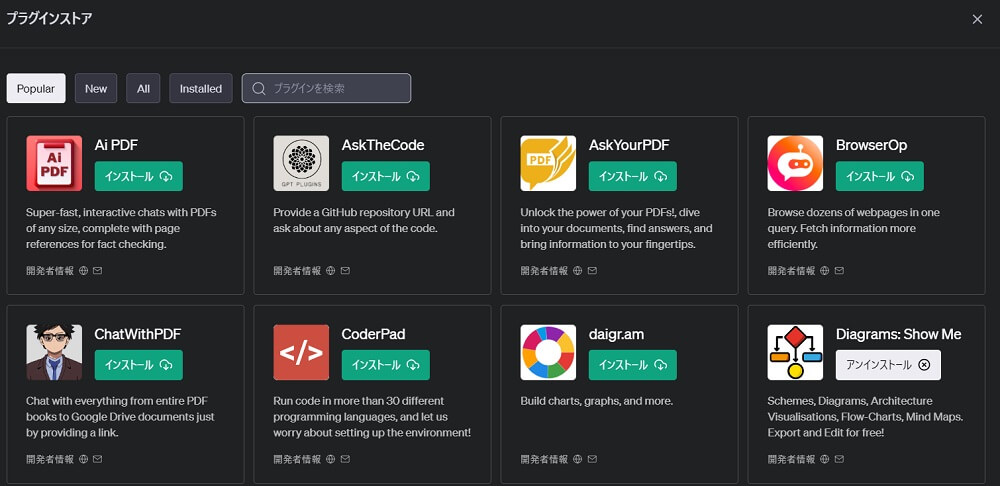
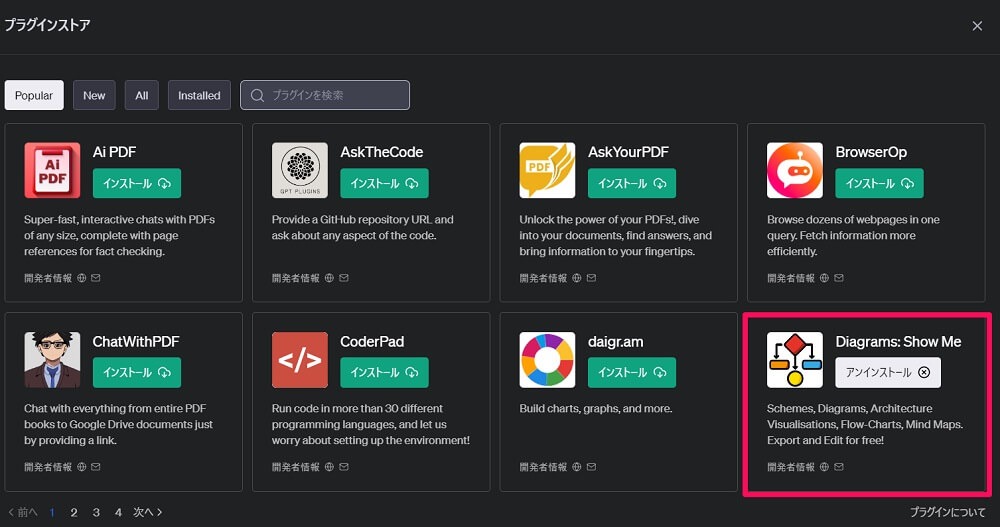
「Plugin store」をクリックするとインストールできる画面が表示されます。

「Diagrams: Show Me」を検索して、インストールしてください。

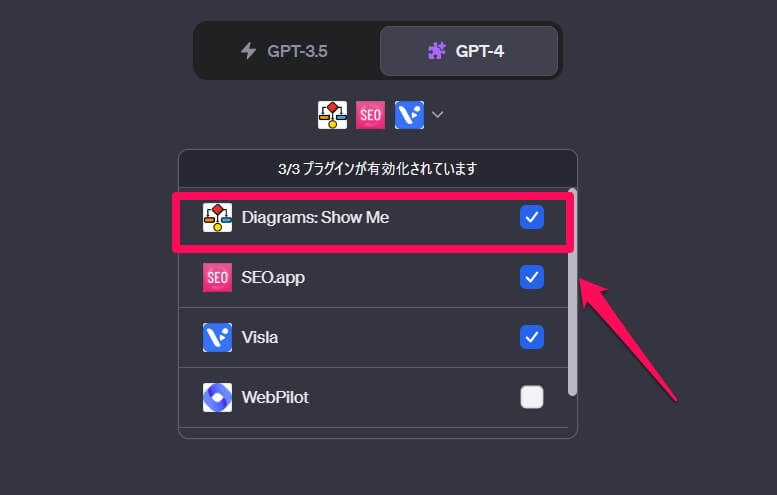
STEP3 「Diagrams: Show Me」を有効化する
次に、「Diagrams: Show Me」を有効化します。「Diagrams: Show Me」にチェックを入れれば、「有効化」は完了です。

以上で、「Diagrams: Show Me」のセッティングは完了です。
プラグイン「Diagrams: Show Me」で図解を作ってみた
それでは、実際にプラグイン「Diagrams: Show Me」を使ってみます。
使い方は、プロンプトに作ってほしい図解の要望を入力するだけです。
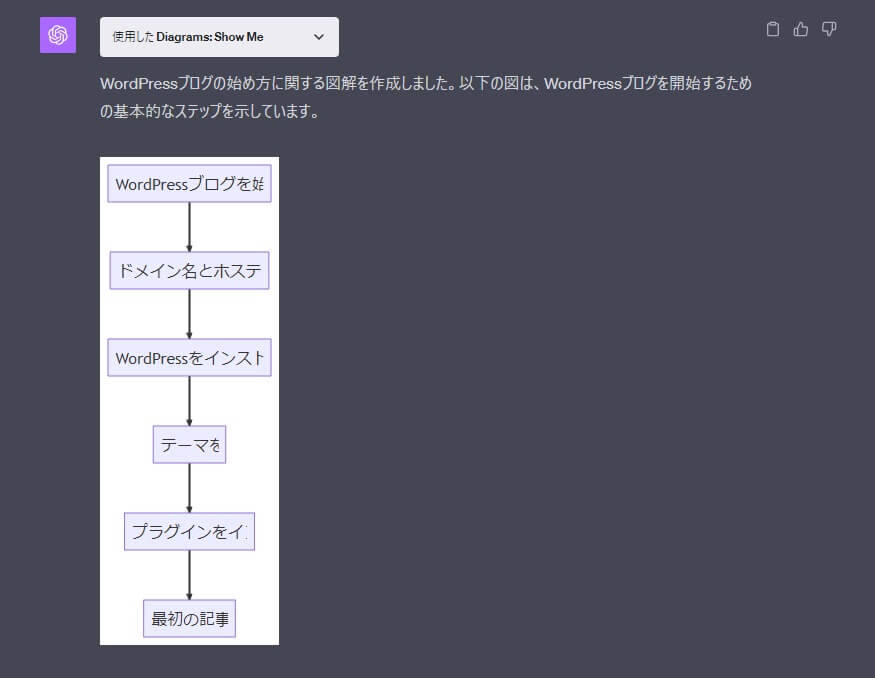
「wordpressブログの始め方」の図解をお願いしてみた
下記のプロンプトを出してみました。
wordpressブログの始め方の図解を作成してください

いまいちですね。ブログにそのまま添付はできないレベル。

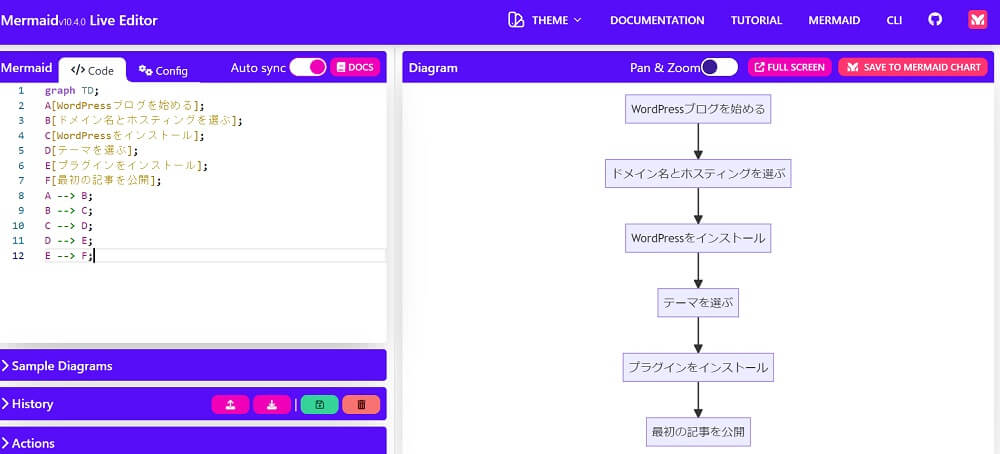
文字が途中で切れているのは、編集画面で解決できるので問題なしです。「ソースコードを使用して編集する」をクリックすると、編集画面が表示されます。

文字などを編集できます。
「アフィリエイトの仕組み」の図解をお願いしてみた
下記のプロンプトを出してみました。
アフィリエイトの仕組みを初心者にもわかりやすく図解にしてください

技術的なエラーにより作成不可でした。複雑な図解は作成できないようです。

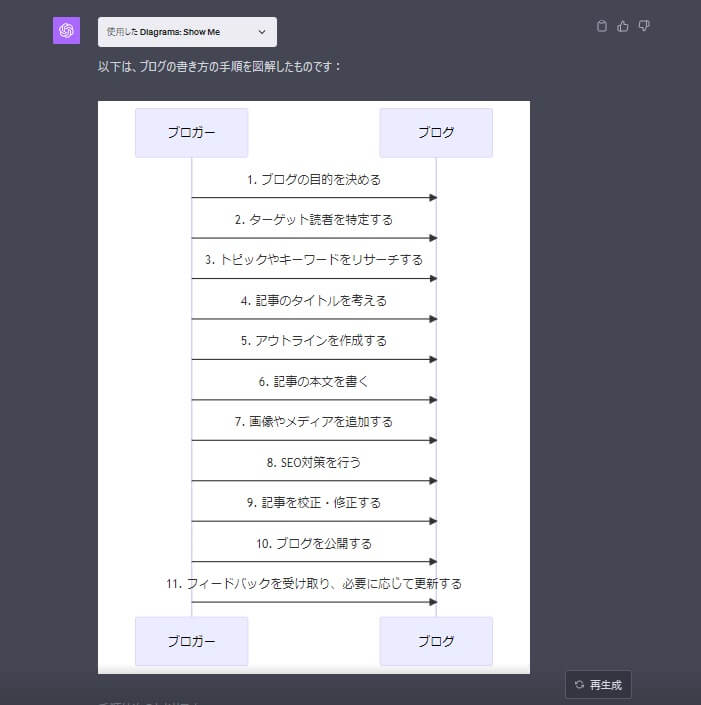
「ブログの書き方手順」の図解をお願いしてみた
下記のプロンプトを出してみました。
ブログの書き方手順を図解にしてください

おお、すごい!だけど、図解としてはわかりにくい。

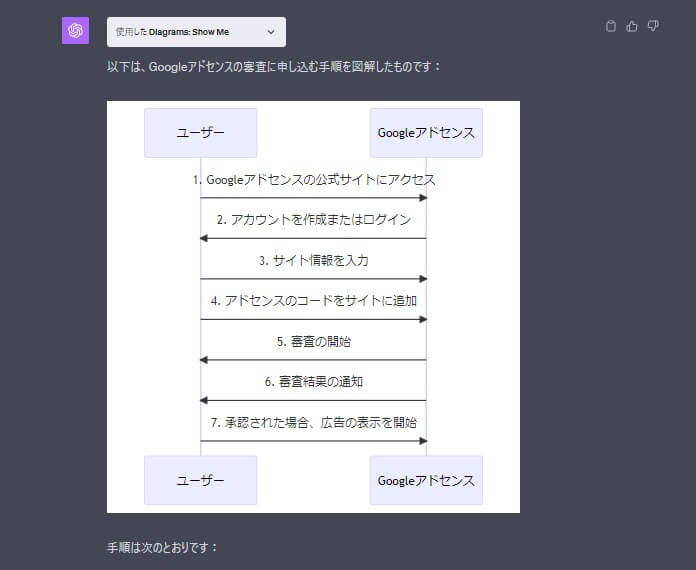
「Googleアドセンス審査に申し込む手順」の図解をお願いしてみた
下記のプロンプトを出してみました。
Googleアドセンスの審査に申し込む手順を図解にしてください

これもすごい!だけど、ブログに添付できるレベルではないかな。

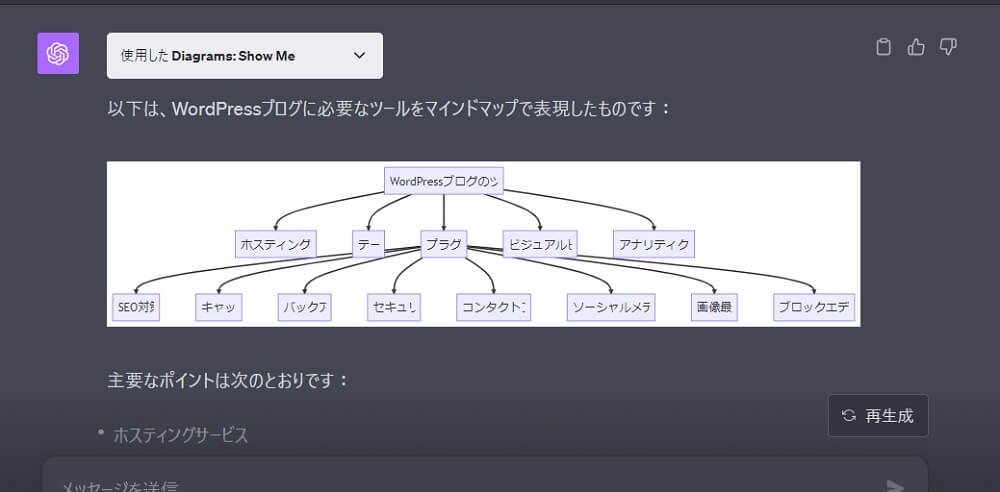
「wordpressブログに必要なツール」の図解をお願いしてみた
下記のプロンプトを出してみました。
wordpressブログに必要なツールを図解にしてください

これはいまいちですね。

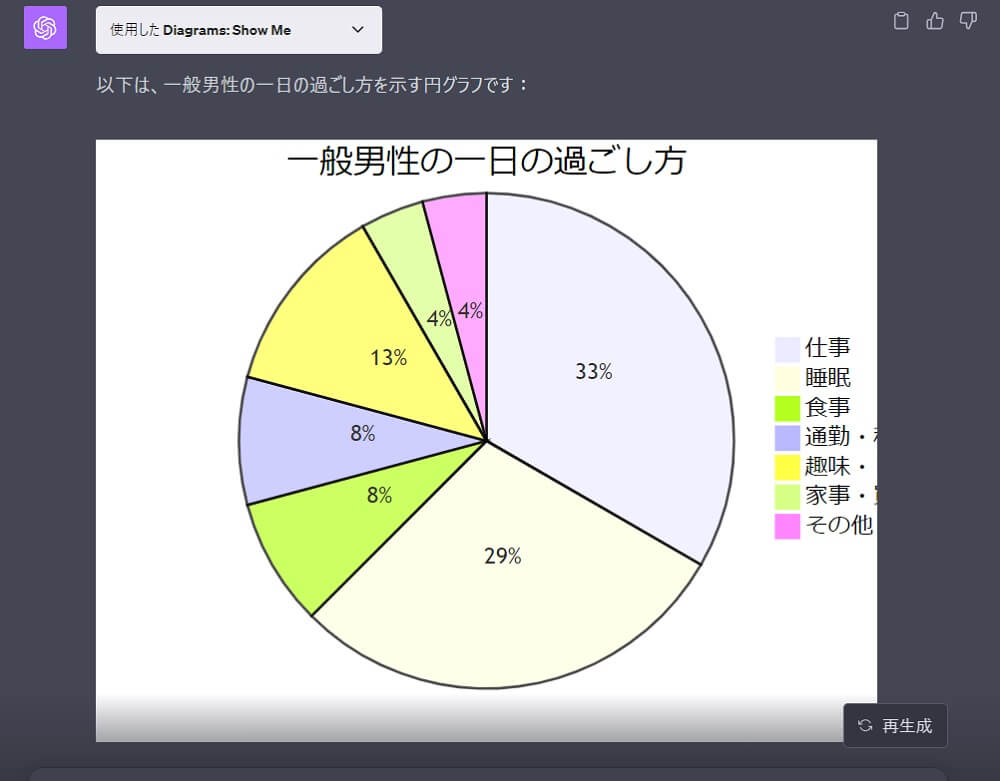
「一般男性の一日の過ごし方」の円グラフをお願いしてみた
下記のプロンプトを出してみました。
一般男性の一日の過ごし方を円グラフで作成してください。

これは使えそうですね。

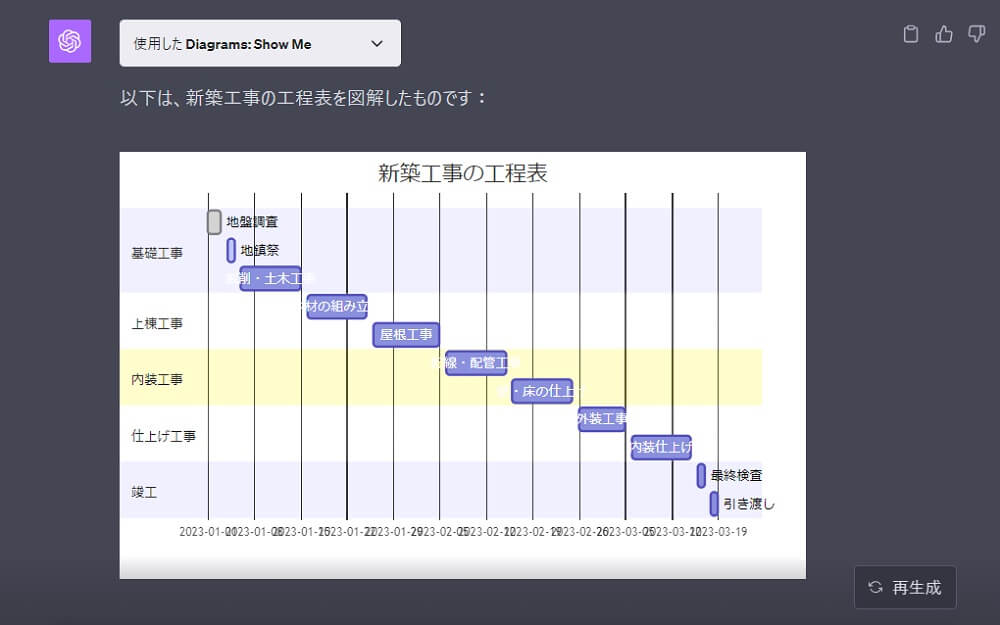
「新築工事の工程表」の図解をお願いしてみた
下記のプロンプトを出してみました。
新築工事の工程表を図解にしてください

おお!すごい!

まとめ:プラグイン「Diagrams: Show Me」は、ブログで使えるレベルではない
「Diagrams: Show Me」はすごいツールで、さまざまな図を簡単に作成することができます。
しかし、ブログの図解としての使用にはまだ一歩及ばないと感じます。特に、副業ブログをテーマにした場合、このプラグインの現状の機能では十分に活用するのは難しいでしょう。
一方、他のテーマやトピックに関しては、このプラグインの持つ可能性を感じることができます。
プロンプトの出し方や指示の具体性によって、図の精度や適切さは大きく変わる可能性があります。
もし、より良いプロンプトの例や使い方を知っている人がいれば、ぜひコメント欄でシェアしてください。
このプラグインの今後の進化とアップデートには大いに期待しています。
今回は以上になります。
