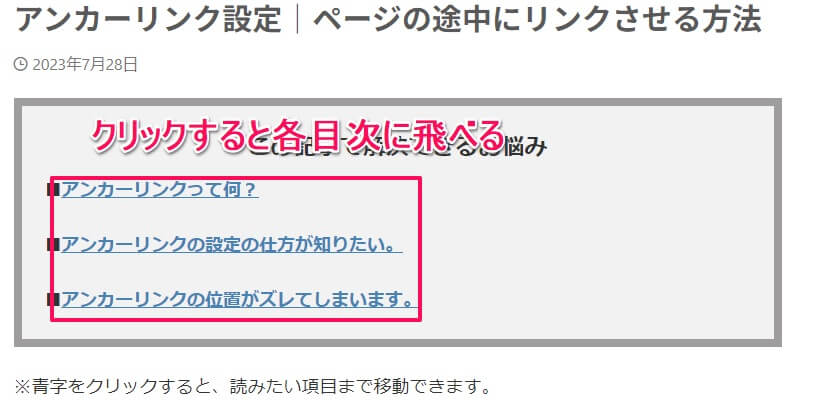
※青字をクリックすると、読みたい項目まで移動できます。
✓本記事の信頼性

アンカーリンクを設定することで、ブログのユーザビリティを向上させることができます。
この記事では、アンカーリンクの設定の仕方だけでなく、リンクの位置がズレるときの対処法も解説します。
アンカーリンクを上手に使えば、読者の満足度はさらに上げることができます。
当ブログで使っているWordpressテーマ
Contents
はじめに:アンカーリンクとは?
アンカーリンクとは、WEBページを閲覧しているとき、クリックするとページ内の指定の場所へ移動できるリンクのことです。
ページ内リンクとも呼ばれます。
スマホだとどうしても記事が縦長になってしまいます。
そんな時にアンカーリンクがあれば、読者が特定のセクションに簡単にアクセスできるようになるのでとても便利です。

目次の見出しをクリックすると各見出しに飛べますよね。これもアンカーリンクです。

アンカーリンクを設定する2つのメリット
アンカーリンクを設定するメリットは下記になります。
✓アンカーリンクのメリット
・ユーザーの利便性の向上
・早期インデックスに繋がる
それでは一つずつ解説します。
ユーザーの利便性の向上
ユーザーは、特定の情報を求めてWEBページを訪れます。
もしページ内にナビゲーションのリンクが少なければ、目的の情報を探すのに手間がかかるかもしれません。
それは、使いづらさとしてユーザーに伝わります。
そこでアンカーリンクの出番です。
これを使ってページ内のリンクを作ることで、読者は瞬時に欲しい情報にアクセスできます。
その結果、読者の満足度が向上します。
リンクが整備されていると、訪問者はページに長くとどまる傾向があり、結果として、ページ離脱の確率が下がります。
アンカーリンクを適切に使えば、読者満足度は上がる!

早期インデックスに繋がる
アンカーリンクをうまく使うことは、読者がサイトを使いやすく感じるだけでなく、検索エンジンにとっても役立ちます。
簡単に言うと、「インデックス」とは、あるページが検索エンジンの結果に表示されるように、その情報が検索エンジンに保存されることを指します。
ページが検索結果に出るためには、検索エンジンのロボットがそのページを訪れて、内容を「インデックス」に追加する必要があります。
アンカーリンクがあると、関連するページ同士を繋げることができ、これが検索エンジンのロボットにとっての参考情報となり、ページの評価を高める要因になります。
結論として、アンカーリンクはサイトが検索結果で上位に表示される可能性を上げる助けとなります。
アンカーリンクはSEO対策としても効果あり!

アンカーリンクの作り方
それでは、アンカーリンクの作り方の手順は下記になります。
✓アンカーリンクの作り方
①移動させたい箇所にいって1クリック
②高度な設定>HTMLアンカーを設定
③移動元に戻ってリンクを設定
それでは、画像付きで解説します。
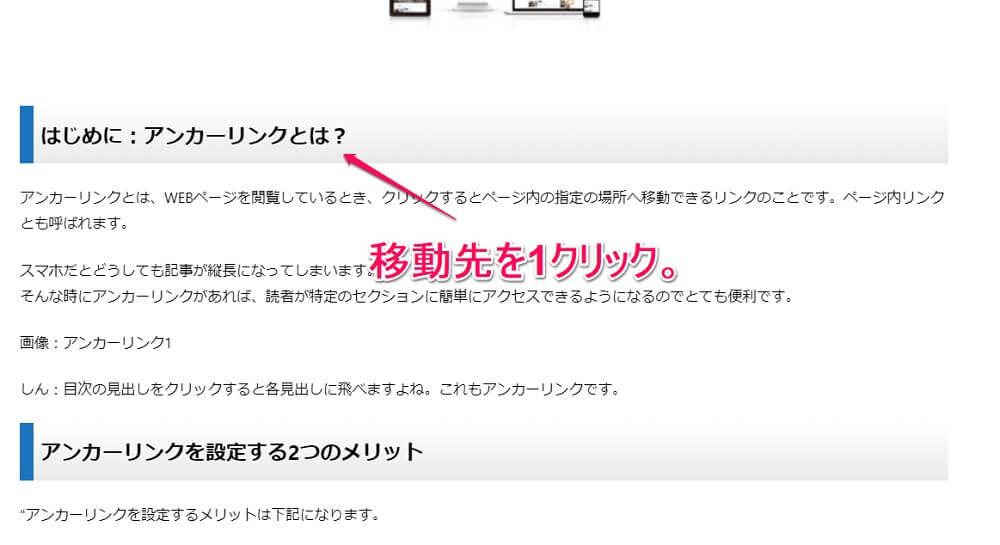
①移動させたい箇所にいって1クリック

移動させたい見出しを1回クリック。
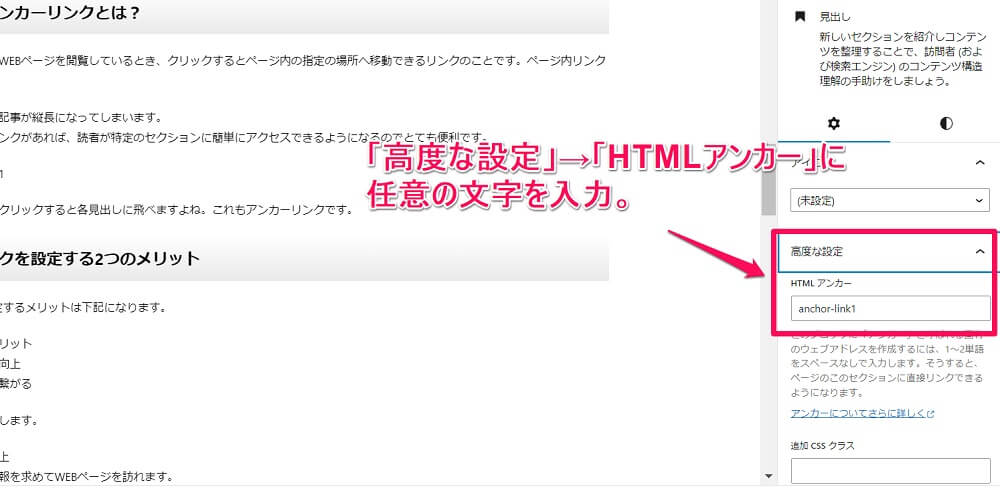
②高度な設定>HTMLアンカーを設定

「高度な設定」→「HTMLアンカー」に任意の文字を入力します。
日本語でも英数字でもOKですが、先頭の文字はアルファベットにしてください。
※今回は、「anchor-link1」と入力しました。
アンカーリンクはそれぞれ固有の名前が必要です。

③移動元に戻ってリンクを設定

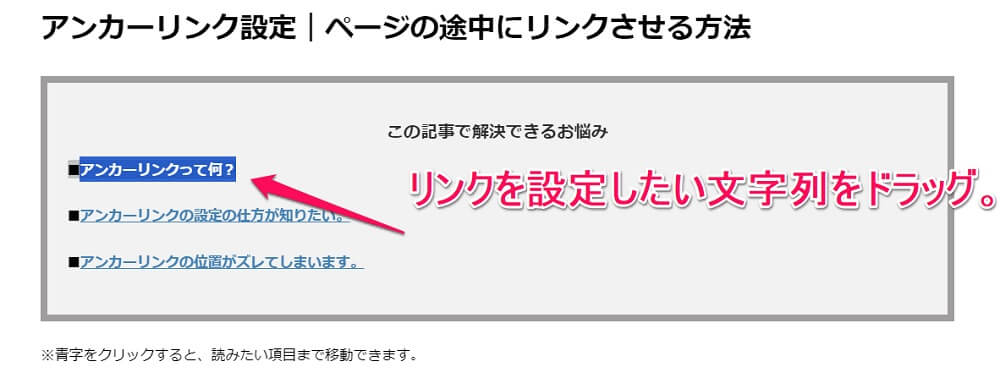
移動元に戻り、リンクさせたい文字列をドラッグ。

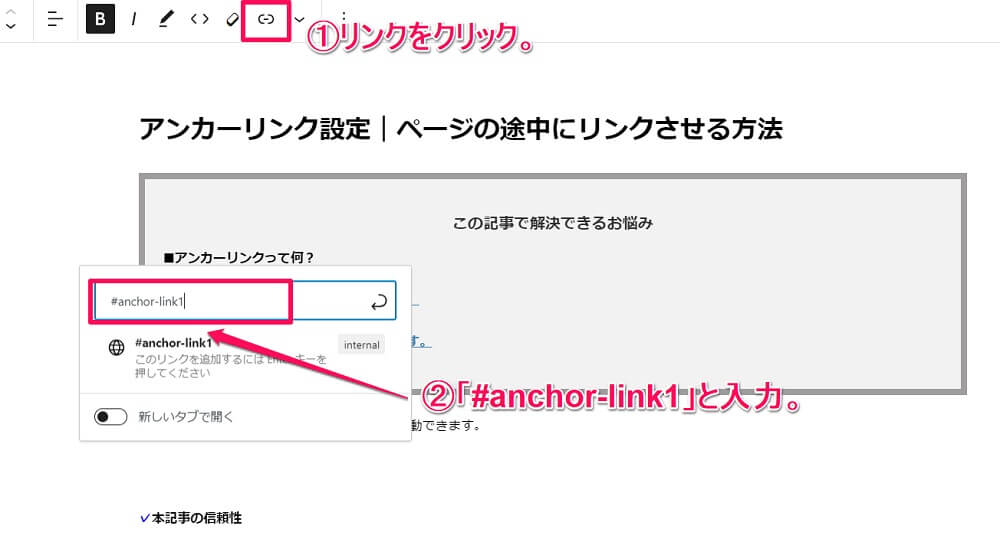
①ツールバーの「リンク」をクリック。
②頭に#を入れ設定したHTMLアンカーを入力する。
今回は、「#anchor-link1」になります。
あとは反映させれば完了です。
アンカーリンクがズレるときの対処法
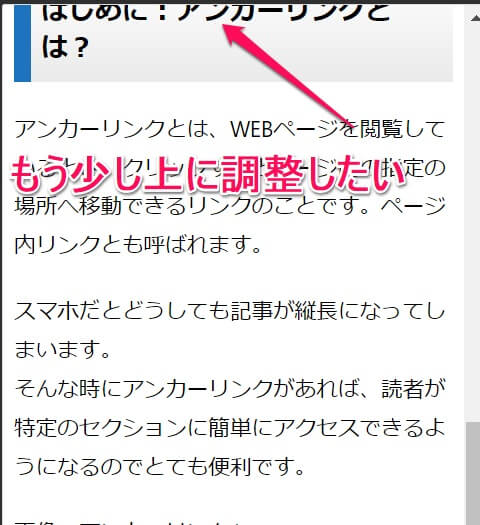
アンカーリンクを設定すると、移動させたい位置が微妙にズレてしまうことがあります。

上記の画像のようにズレてしまうと、見た目がよくないですよね。
ユーザーの離脱にもつながりかねません。
また、固定表示したヘッダに肝心の移動先が隠されてしまうこともあります。
そこで、アンカーリンクの位置を調整する方法を解説します。
今回は、プラグイン「Table of Contents Plus」を使って、位置調整する方法になります
CSSを使わないので初心者ブロガーでも簡単にできます。


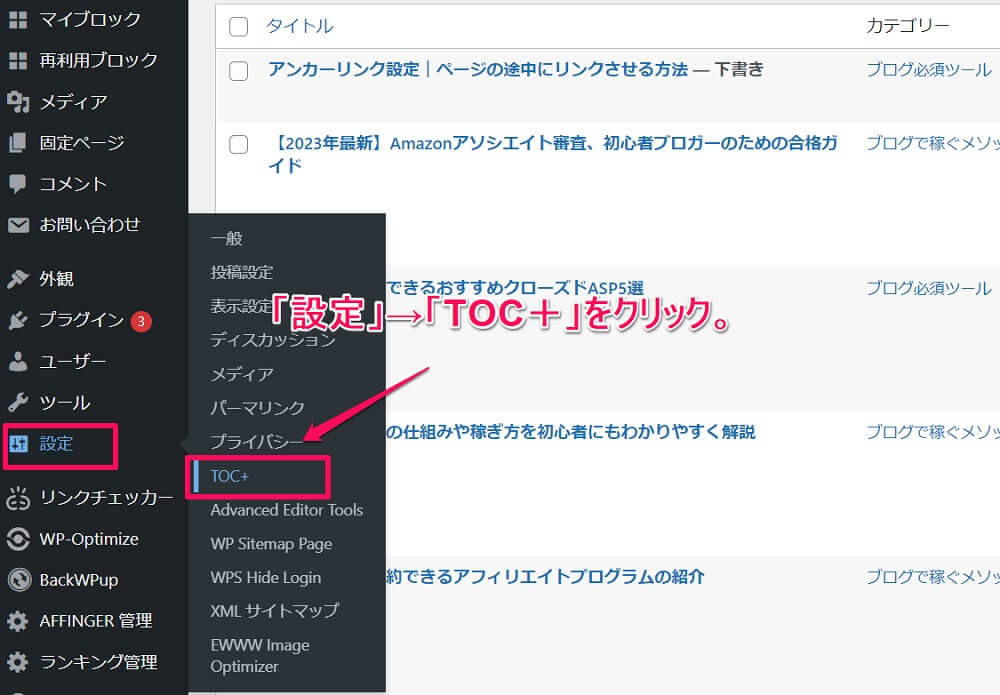
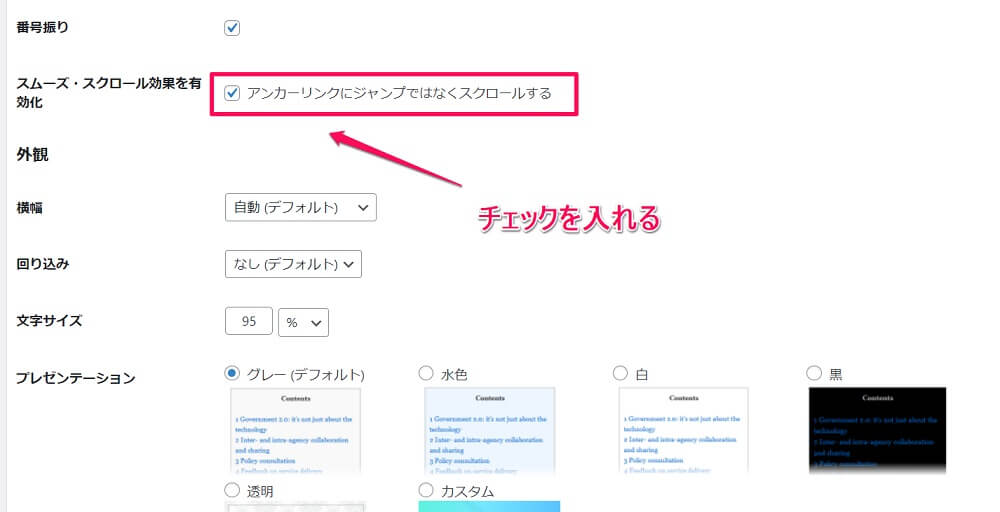
wordpress管理画面の「設定」→「TOC+」をクリック。

「アンカーリンクにジャンプではなくスクロールする」にチェックを入れてください。

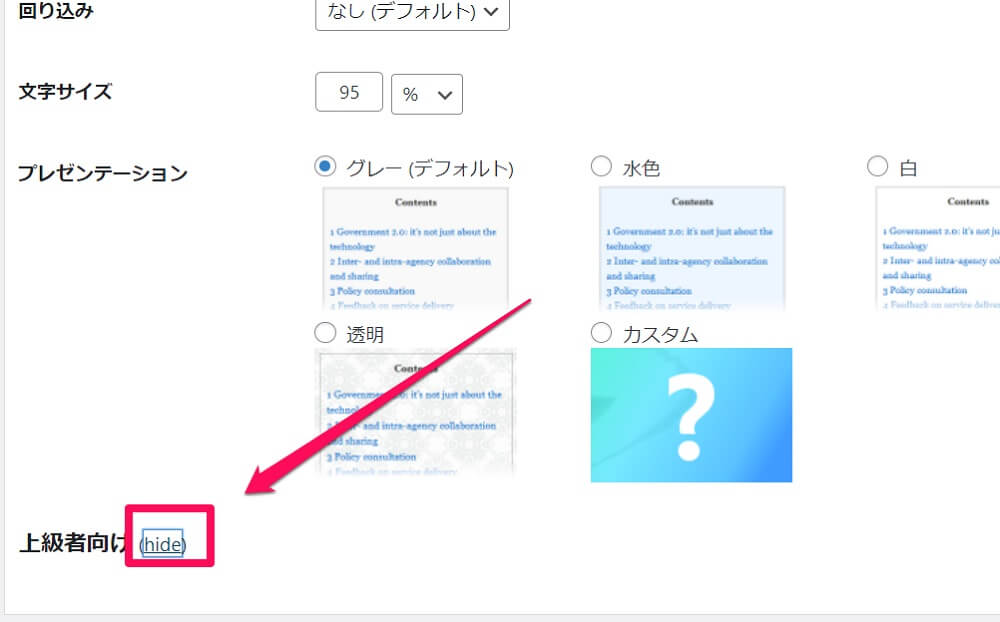
上級者向けの「Hide」をクリック。

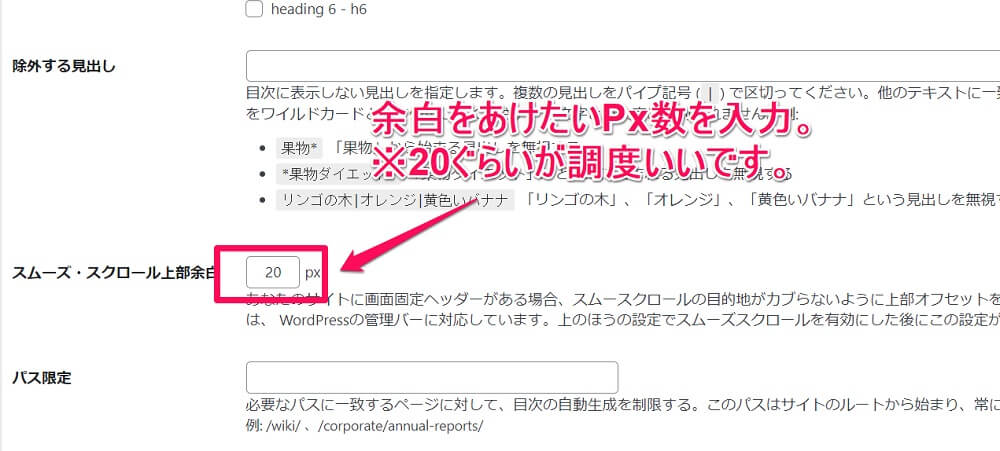
スムーズ・スクロール上部余白の欄に、Px数を入力してください。
※20Pxぐらいが丁度いいですが、サイトによって必要なPx数は異なるので、調整してください。
以上で完了です。

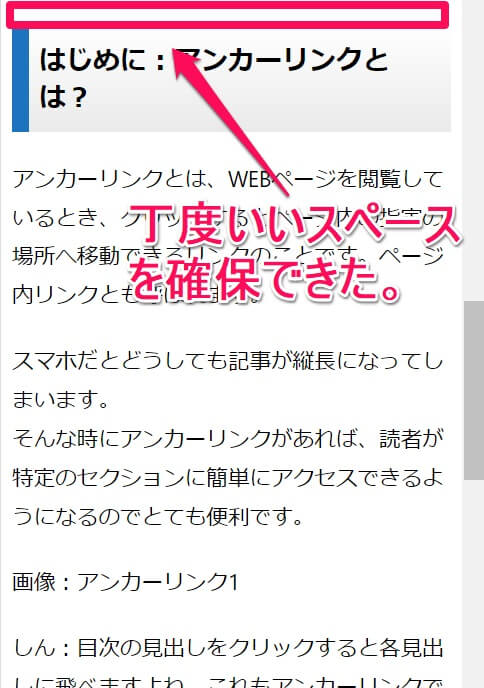
上記のように、丁度いいスペースが確保できて、見た目がよくなりました。
以上が、アンカーリンクがズレるときの対処法です。
まとめ:アンカーリンクを設定してユーザビリティを向上させよう!
今回は、アンカーリンクの作り方やリンクがズレる時の対処法を解説しました。
✓アンカーリンクのメリットの再掲
・ユーザーの利便性の向上
・早期インデックスに繋がる
アンカーリンクは、ユーザーの利便性を向上させ、満足度を上げるだけでなく、SEO対策にもなるリンクです。
この機会に、アンカーリンクの設定を見直し、あなたのWEBコンテンツの品質とユーザビリティを次のレベルへと引き上げましょう。
今回は以上になります。
