
お店や会社の所在地を案内する際に便利なのが「Googleマップ」の埋め込み機能。
WordPressサイトに地図を表示することで、訪問者に場所を直感的に伝えることができ、集客や問い合わせにもつながります。
しかし、「どうやって埋め込むの?」「プラグインを使うべき?」と悩む方も多いのではないでしょうか。
この記事では、HTMLを使った埋め込み方法から、便利なプラグインの活用法まで、初心者でも簡単にできる方法を解説します。
これを読めば、あなたのWordPressサイトにGoogleマップ設置方法がわかります。
当ブログで使っているWordpressテーマ
✓この記事を書いている人

Contents
WordPressサイトにGoogleマップを埋め込むメリット
最初に、サイトにGoogleマップを埋め込むメリットを確認しておきましょう。
●ユーザーに場所をわかりやすく伝えられる
●地図アプリと連携で来店率が上がる
●複数拠点も一括で表示できる
ユーザーに場所をわかりやすく伝えられる
Googleマップを埋め込むことで、視覚的に目的地を伝えられる点が大きなメリットです。
住所だけでは伝わりにくい位置情報も、地図上で直感的に把握できます。
また、わざわざ地図アプリで検索する手間が省けるため、ユーザーの利便性が向上し、来訪のハードルを下がります。
地図アプリと連携で来店率が上がる
Googleマップを埋め込むと、ユーザーはその場で地図アプリを起動し、ワンタップでルート案内を開始できます。
迷うことなくスムーズに店舗までたどり着けるため、来店への心理的ハードルが低下。とくにスマホユーザーとの相性が良く、現在地からの距離や所要時間もひと目で確認でき、来店率アップにつながります。
複数拠点も一括で表示できる
Googleマップは、複数の拠点をひとつの地図上にまとめて表示することが可能。たとえば、チェーン展開している店舗や営業所が複数ある場合でも、一覧で把握できます。
ユーザーは自分にとって最寄りの場所をすぐに見つけられ、選択肢も広がります。
拠点ごとに別ページを作る手間もなく、運営側の管理も効率的です。
GoogleマップをWordPressに埋め込む2つの方法
それでは、WordpressサイトにGoogleマップを埋め込む方法を紹介します。
方法①Googleマップの埋め込みコードを使う
方法②プラグインを使う
方法①Googleマップの埋め込みコードを使う
もっともシンプルな方法は、Googleマップから埋め込み用のHTMLコードを取得し、WordPressの「カスタムHTML」ブロックに貼り付ける方法です。
手順は以下のとおりです。
step
1Googleマップにアクセスする
step
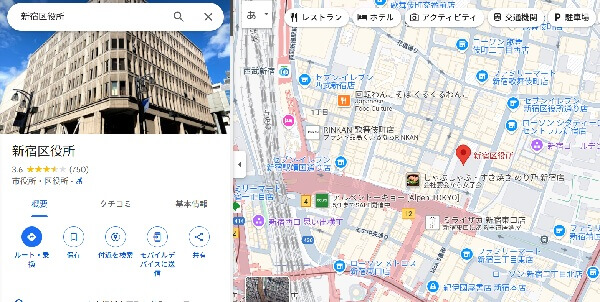
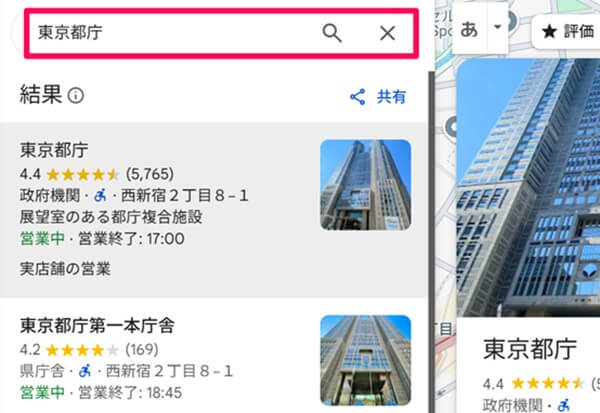
2目的地を検索する

step
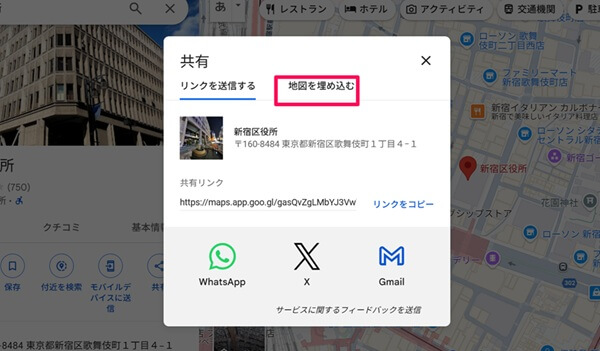
3「「地図を埋め込む」をクリック

step
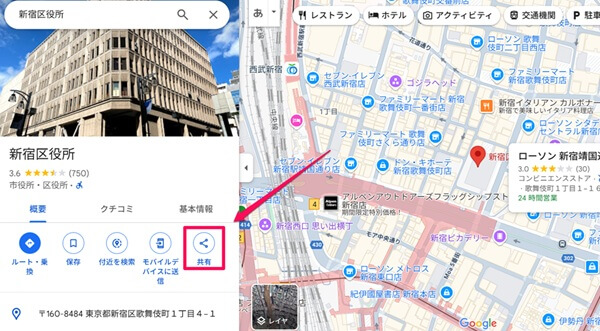
4「共有」をクリック

step
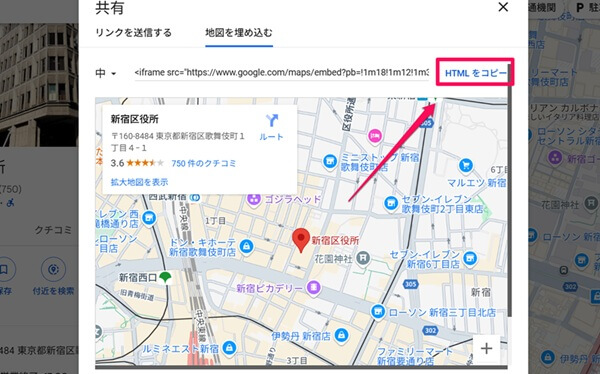
5「HTMLをコピー」をクリック

step
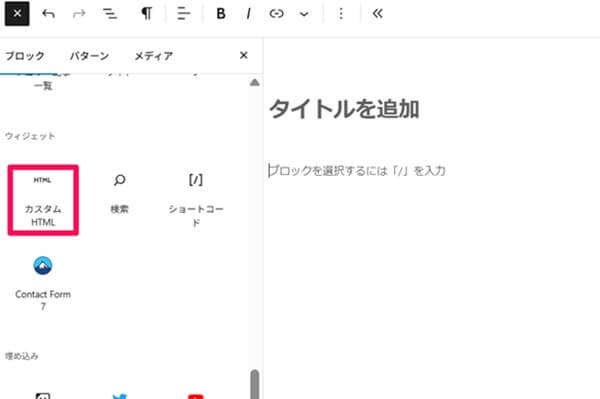
6サイトに移動、カスタムHTMLをクリック

step
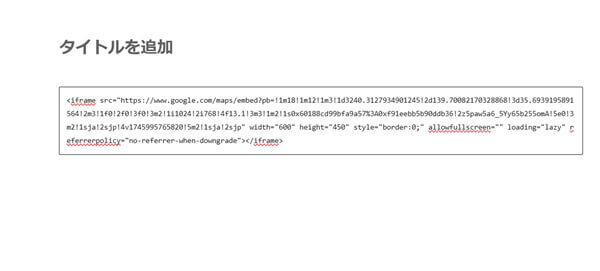
7HTMLコードを貼り付け

下記のようにマップが記事内に表示されます。
プラグインを使わず、軽量で表示も早いです。
埋め込まれたGoogleマップは以下のような操作ができます。
●拡大・縮小
●地図の移動
●口コミの表示(星の数、口コミの数)
●航空写真の確認
方法②プラグインを使う
プラグインを使ってGoogleマップを埋め込む方法もあります。
代表的なプラグインは、「WP Go Maps」や「MapPress」などです。
プラグインを使うことで、コードを扱わずにマップを挿入できます。
地図のデザイン変更やピンの追加・カスタマイズも簡単に行えるため、店舗数が多いサイトや頻繁にGoogleマップを使う場合に便利です。
ただし、「WP Go Maps」や「MapPress」プラグインの利用には、Google Maps APIキーが必要です。
Google Maps APIキー:Googleマップを自分のWebサイトやアプリに組み込むために必要な「認証キー(パスワードのようなもの)」
Googleマップが表示されないときの原因と対処法
つづいて、サイトにGoogleマップが表示されない原因と対処法を紹介します。
●HTMLコードのコピペミス
●APIキーの設定ミス
●テーマやプラグインとの競合
●HTTPS対応ができていない場合
HTMLコードのコピペミス
Googleマップの埋め込みができない原因でよくあるのが、HTMLコードを正しく貼り付けできていないことです。
とくに、ビジュアルエディタで編集を行うと、HTMLタグが自動的に削除・変更されてしまい、正常に地図が表示されなくなる原因になります。
必ず「テキスト」モードや「カスタムHTML」ブロックを使って、埋め込みコードをそのまま貼り付けましょう。
また、コードの一部を削除したり、余計な改行や文字が入ってしまうと正しく動作しないため、貼り付け後は必ずプレビュー画面で表示を確認してください。
APIキーの設定ミス
Googleマップが表示されない原因で多いのが、APIキーの設定ミスです。
そもそもGoogleマップの一部機能を使うには、APIキーが必要。
APIキーを取得していない、またはWordPressプラグインやテーマ設定に入力していない場合、地図が表示されずにエラーになります。
APIキーを取得して、使用するプラグインやテーマの設定画面に忘れずに入力しましょう。
テーマやプラグインとの競合
Googleマップが表示されない原因として、WordPressテーマや他のプラグインとの競合も考えられます。
たとえば、JavaScriptの読み込み順が干渉したり、セキュリティ系プラグインがiframeタグの読み込みをブロックしているケースがあります。
JavaScript:Webサイトに「動き」や「機能」を加えるためのプログラミング言語
frameタグ:Webページの中に別のWebページやコンテンツを埋め込むためのHTMLタグ
また、一部のテーマでは独自のレイアウトやスクリプト制御が入っており、マップ表示に影響を与えることも。
対処法としては、一時的にすべてのプラグインを停止し、1つずつ有効化して原因を特定することです。
テーマも、別のデフォルトテーマ(Twenty Twentyなど)に切り替えて動作を確認してみましょう。
HTTPS対応ができていない場合
サイトがHTTPS(SSL)に対応していないことも、Googleマップが表示されない原因のひとつです。
SSL:インターネット上でやり取りされるデータを暗号化して守るための技術
Googleマップをはじめとする多くの外部サービスは、セキュリティ保護された通信(https://〜)が必要です。
そのため、自サイトがhttp://のままだと、マップが読み込めず「安全でないコンテンツ」としてブロックされることがあります。
対策としては、SSL証明書を導入し、サイト全体をhttps化すること。
多くのレンタルサーバーでは無料SSLに対応しているため、管理画面から簡単に設定できます。
Googleマップの表示をカスタマイズ
さいごに、Googleマップ表示のカスタマイズをいくつか紹介します。
●地図のサイズを変更する
●ルートを追加する
●ストリートビューを表示する
●複数拠点を表示する
●ピンをカスタマイズする
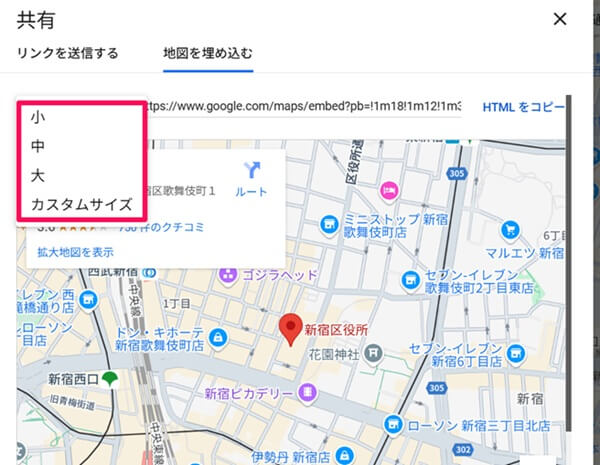
地図のサイズを変更する
サイトに埋め込むGoogleマップは、表示サイズを自分のサイトに合わせてカスタマイズできます。

✓地図のサイズ
●小(400px × 300px)
●中(600px × 450px)
●大(800px × 600px)
●カスタムサイズ(自由にサイズが設定できる)
ルートを追加する
Googleマップのルートをサイトに埋め込むこともできます。
手順は以下のとおりです。
step
1Google Mapで目的地を設定する

step
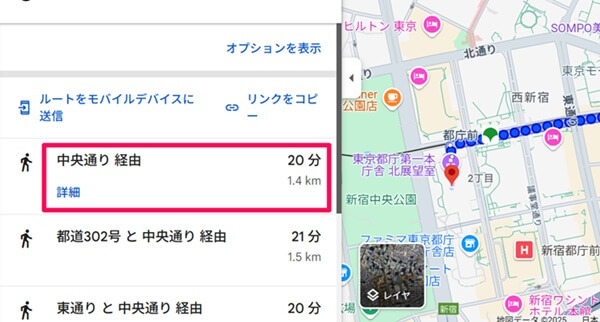
2ルート・乗換を設定する

step
3ルートを選択する

step
4HTMLをコピーしサイトに貼り付け

HTMLコードは、「詳細」→「共有アイコン」→「地図を埋め込む」から取得できます。
下記のようにマップが記事内に表示されます。
ストリートビューを表示する
ストリートビューをサイトに埋め込むこともできます。
手順は以下のとおりです。
step
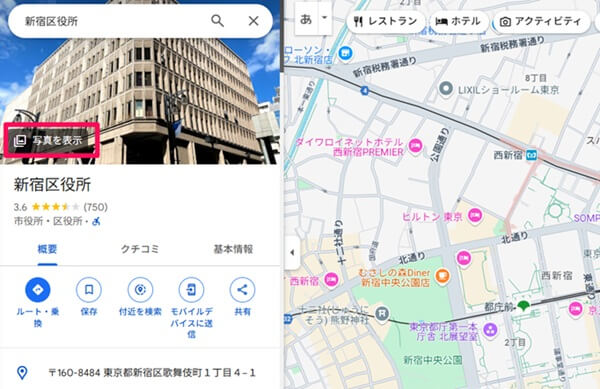
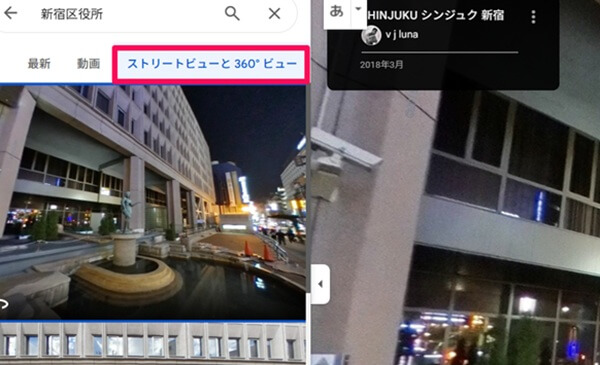
1目的地を検索し、「写真を表示」をクリック

step
2「ストリートビューと360°ビューをクリック

step
3「共有」からHTMLコードを取得してサイトに貼り付け

HTMLコードは、「共有」→「地図を埋め込む」から取得できます。HTMLコードは、「共有」→「地図を埋め込む」から取得できます。
下記のようにマップが記事内に表示されます。
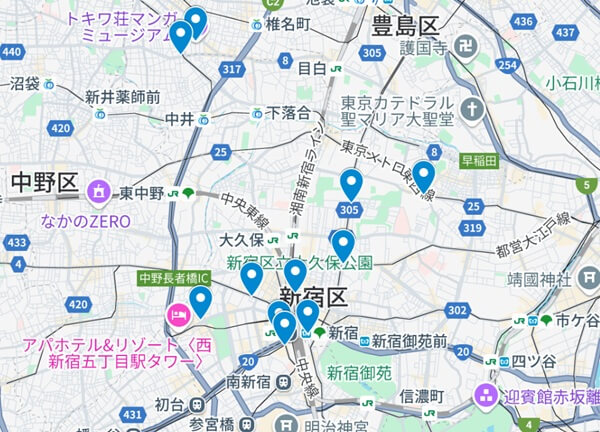
複数拠点を表示する
Googleマイマップと使えば、複数の拠点を1つの地図上に表示することも可能です。
Googleマイマップ:Googleマップ上で独自に作成できる地図

複数拠点のマップの埋め込み方法は以下のとおりです。
step
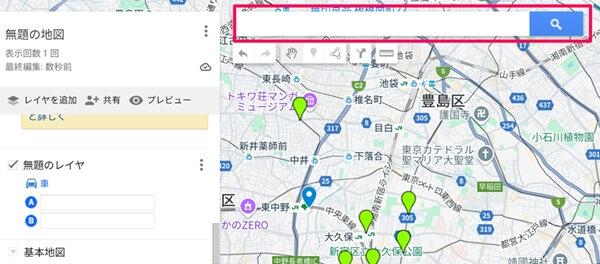
1Googleマイマップにアクセスする
Googleマイマップの利用には、Googleアカウントが必要です。
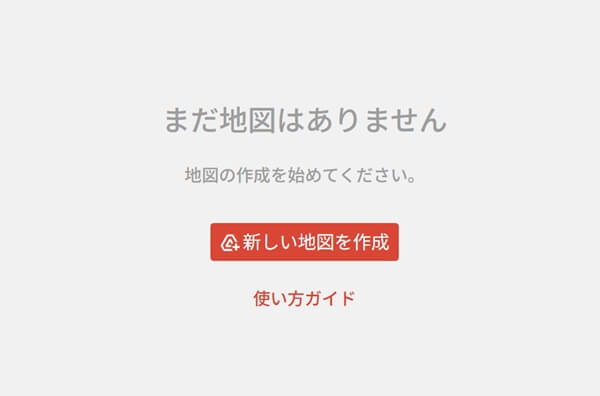
step
2「新しい地図を作成」をクリック

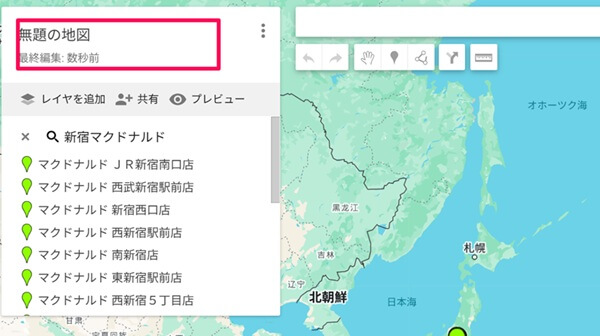
step
3マップに名前と説明を入力する

step
4場所を検索してピンを立てる

Googleマイマップでは、ルート表示やメモの追加などもできます。
step
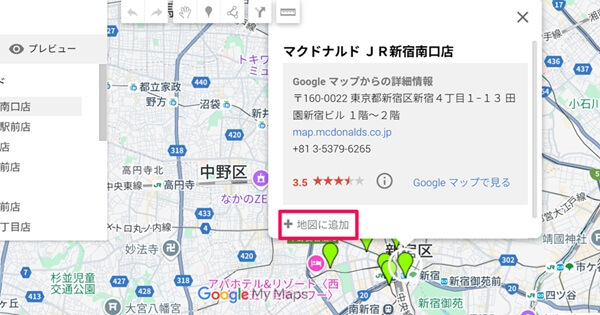
5追加したい目的地を「地図に追加」する

step
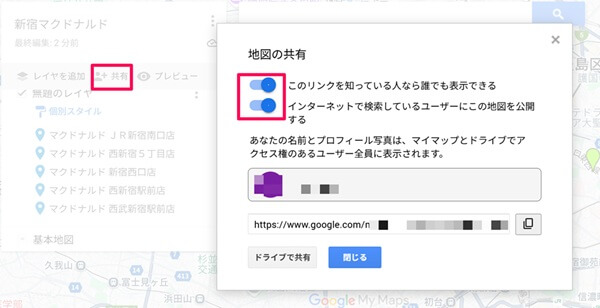
6地図の共有をする

「共有」→「この地図を知っている人全員」「インターネットを検索しているユーザーに公開」にチェックを入れる。
step
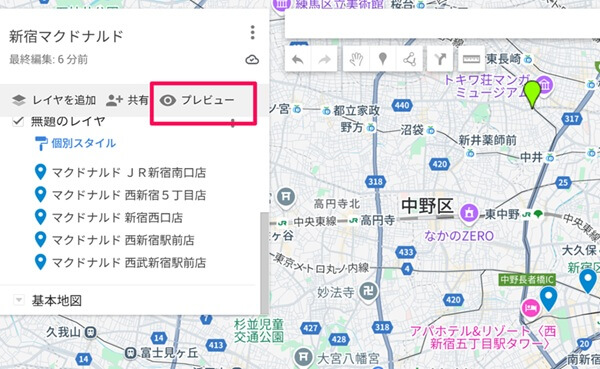
7プレビューをクリック

step
8HTMLをコピーし、サイトに貼り付け
「共有」→「自分のサイトに埋め込み」から、HTMLが取得できます。
それをサイトに貼り付ければ完了です。
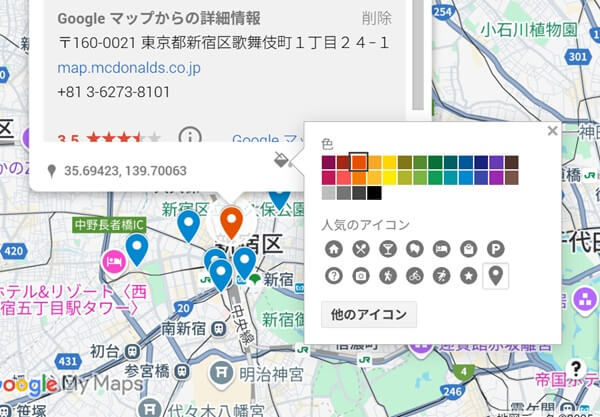
ピンをカスタマイズする
Googleマイマップでは、ピンの色やアイコンを変更することも可能です。

まとめ:WordPressにGoogleマップを埋め込んでアクセス向上を図ろう!
今回は、WordpressサイトにGoogleマップを埋め込む方法を紹介しました。
✓サイトにGoogleマップを埋め込む方法の再掲
方法①Googleマップの埋め込みコードを使う
方法②プラグインを使う
Googleマップを活用すれば、訪問者に場所を正確に伝えられるだけでなく、来店や問い合わせのきっかけにもなります。
表示されないトラブルを防ぐには、HTMLコードの正確な貼り付けやAPIキーの設定、SSL対応などを確認してください。
自社サイトに合った方法でマップを取り入れ、利便性と信頼性を高めていきましょう。


