▲青字をクリックすると、読みたい項目まで移動できます。
✓本記事の信頼性

「WordPressでブログを書いているけれど、何か忘れている気がする。」「記事を公開した後にミスに気づくことが多い。」こんな経験ありますよね。
実は、記事の質を確保するための最終チェックが、これらの悩みを解消するカギです。
この記事では、WordPressブログの記事投稿前にやるべき最終チェック項目10個を詳しく解説します。
記事を読むことで、ブログ記事の質を一段高めるための具体的なチェックリストが明確になり、読者にとって価値ある情報を提供するための手引きとなります。
ちなみに、ブログの書き方を10のステップで網羅的に解説している記事があるので、合わせてチェックしてください。
当ブログで使っているWordpressテーマ
Contents
ブログ記事の投稿前にやるべき最終チェック項目10個
ブログ記事の投稿前に最終チェックは大切です。
なぜなら、誤字脱字が多ければ、読みにくい文章となり読者の信頼を失います。
また、キーワードやメタデータの漏れがあればSEO的にも不利になります。
結果、記事の質を低下させてしまうからです。
なので、投稿前に記事の最終チェックは重要です。
とはいえ、何をチェックすべきかわからないと思うので、チェックリストを作成しました。
✓記事投稿前のチェック項目10個
上記のポイントをチェックすればOKです。一つずつ解説します。
①タイトル:32文字以内、キーワードを含める
記事タイトルでチェックすべきポイントは2つです。
・文字数は32文字以内
・狙うキーワードを含んでいるか
特に、キーワードはタイトルの前半に入れることで、SEOの効果は上がります。
記事タイトルの付け方を知りたい人は、下記の記事をご覧ください。
②見出し:適切な階層でキーワードを含める
記事の見出しに関するチェックポイントは主に2つです。
・見出しの階層が適切か
・キーワードを効果的に取り入れているか
見出しは、記事の構造を明確に示すための重要な要素です。
そのため、h2、h3、h4といった階層を適切に設定することで、読者が記事の内容を追いやすくなります。
また、見出しにキーワードを取り入れることで、SEOの効果を高めることができます。特に、主要なキーワードはh2見出しに配置することで
その記事のテーマや内容を検索エンジンに効果的に伝えることができます。
見出しの効果的な設定方法やキーワードの取り入れ方を詳しく知りたい人は、下記の記事を参考にしてください。
③記事本文:誤字脱字のチェック
記事本文のチェックポイントは下記になります。
・誤字脱字がないか
・読点(、)を打つ位置は正しいか
・適切な改行や行間か
・語尾に同じ言葉や言い回しを連続して使っていないか
本文のチェックには、音読することをおすすめします。
もし音読時に違和感を感じれば、読者も同じように感じる可能性があるので修正が必要です。
GoogleドキュメントやMicrosoftワードには、自動で誤字脱字チェックをする機能があります。それらを活用するのもいいでしょう。
簡単にやり方を紹介します。
✓Googleドキュメントで誤字脱字チェック
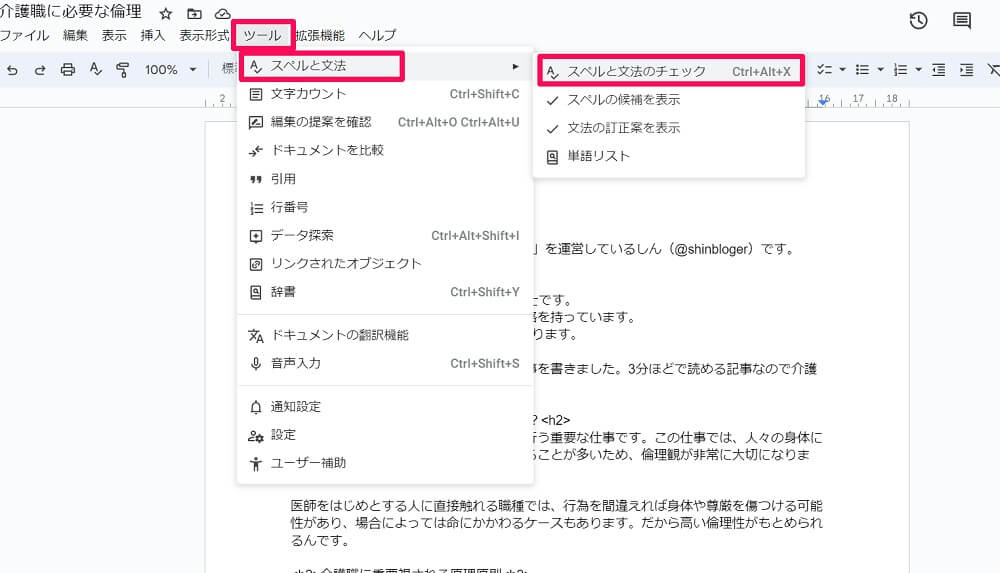
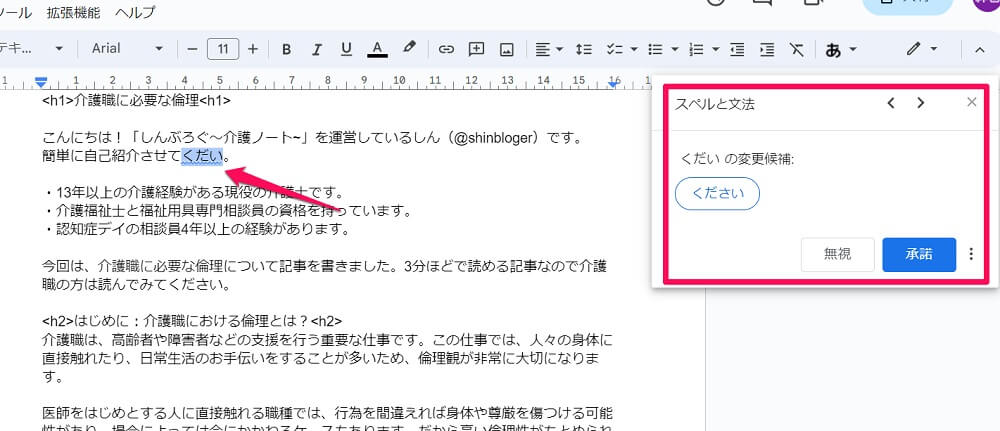
「ツール」→「スペルと文法」→「「スペルと文法をチェック」をクリックしてください。

下の画像のように、誤字脱字をチェックして改善案を提示してくれます。

✓Microsoftワードで誤字脱字をチェック
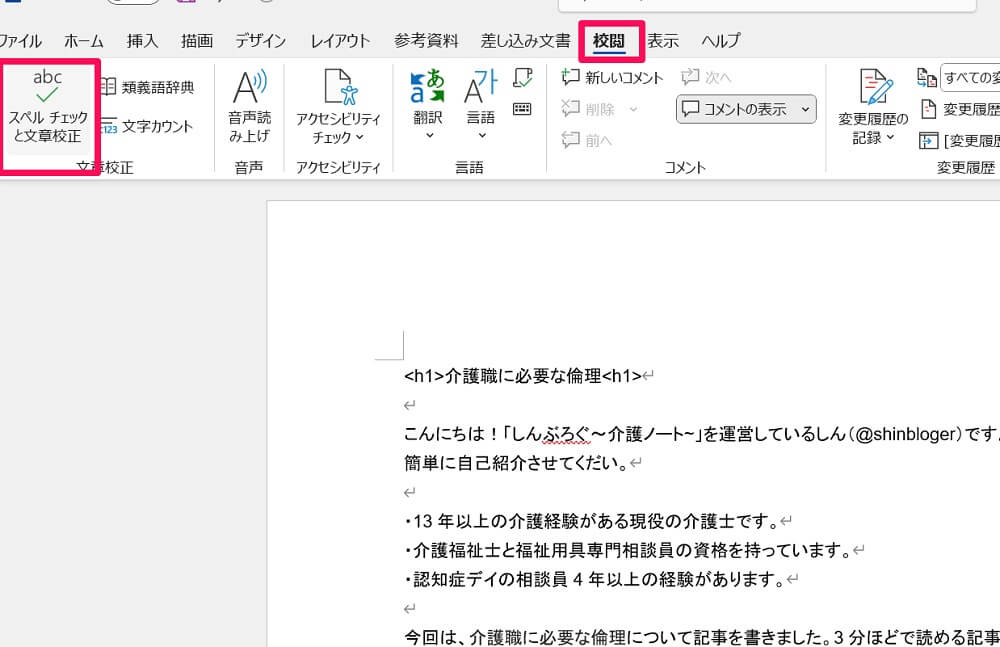
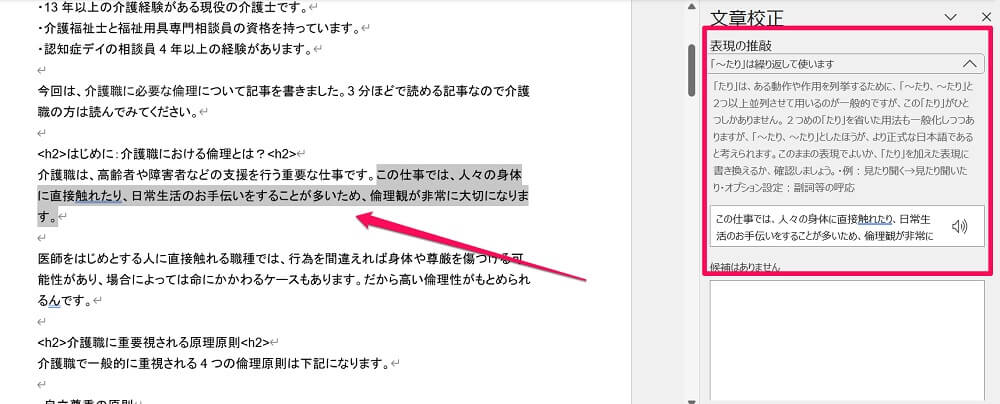
「校閲」→「スペルチェックと文章校正」をクリックしてください。

下の画像のように、誤字脱字をチェックして改善案を提示してくれます。

GoogleドキュメントよりMicrosoftワードの方が、精度は高く上位互換といったイメージです。
ブログ記事の本文を書く時のポイントをまとめた記事があるので、興味のある人はご覧ください。
④パーマリンク:英数字と記号(ハイフン)で設定
パーマリンク設定のチェックポイントは2つあります。
・英数字を使用する
・記号はハイフン(-)のみを使用する
パーマリンクは、ブログ記事やウェブページの固定URLとして機能します。そのため、わかりやすく、SEOに有効な形式で設定することが重要です。
英数字を使用することで、URLが読みやすくなり、また、ハイフンは検索エンジンにとってもユーザーにとっても理解しやすい区切りとなります。
例えば、「WordPressの基本設定」に関する記事の場合、以下のようなパーマリンクが考えられます。
https://example.com/wordpress-basic-settings
特殊文字やスペースを使用すると、URLが複雑になり、また、一部のブラウザや検索エンジンで正しく認識されない可能性があります。
そのため、シンプルかつ一貫したルールでパーマリンクを設定することがおすすめです。
尚、パーマリンクは「投稿名」で初期設定しておきましょう。これをしておくことで、パーマリンクの変更が容易になります。
パーマリンクの初期設定は、下記の記事で紹介しています。
⑤カテゴリーとタグ:1記事に対し1カテゴリー
カテゴリーとタグのチェックポイントは下記になります。
・1つの記事には1つのカテゴリーを割り当てる
・カテゴリーは記事の主要なテーマや内容を反映するものを選ぶ
・タグは3つまでにする
上記のポイントをチェックしてください。
✓カテゴリーとタグの違い
カテゴリー:記事の大まかなテーマや分類
タグ:記事の詳細な内容やキーワードを示すもの
例えば、「WordPressのプラグイン設定」に関する記事であれば、
カテゴリーは「WordPress」
タグは「プラグイン」「設定」
などとなります。
カテゴリーとタグの適切な設定は、SEOの観点からも非常に重要です。検索エンジンはこれらの情報を使用して、記事の内容を理解し、適切な検索結果として表示します。
⑥画像:容量を軽くし、代替テキストを入力
記事内に画像のチェックポイントは下記になります。
・画像容量は圧縮やプラグインを使い軽くする
・ファイル名は半角英数字で画像内容に合ったものを
・alt属性(代替テキスト)は日本語で画像説明
✓画像の容量について
大きな容量の画像を使用すると、ページの読み込みが遅くなり、ユーザーの離脱率上昇につながります。
そのため、画像の容量を軽くしておきましょう。
画像の容量やサイズの目安は下記になります。
・リサイズ:横幅1000px程度
・容量:200KB以下
画像の容量を軽くするには、プラグイン「EWWW Image Optimizer」を使いましょう。
EWWW Image Optimizerプラグインの設定方法は、下記の記事をご覧ください。
✓alt属性(代替テキスト)について
alt属性(オルト属性)とはWebブラウザで画像が表示できないときに、画像の代わりに表示されるテキストを指定するために使われるものです。
ブログ内の画像には、alt属性(代替テキスト)を入力しておきましょう。入力しておくことで、検索エンジンに画像の内容を知らせることができ、SEO対策として有効です。
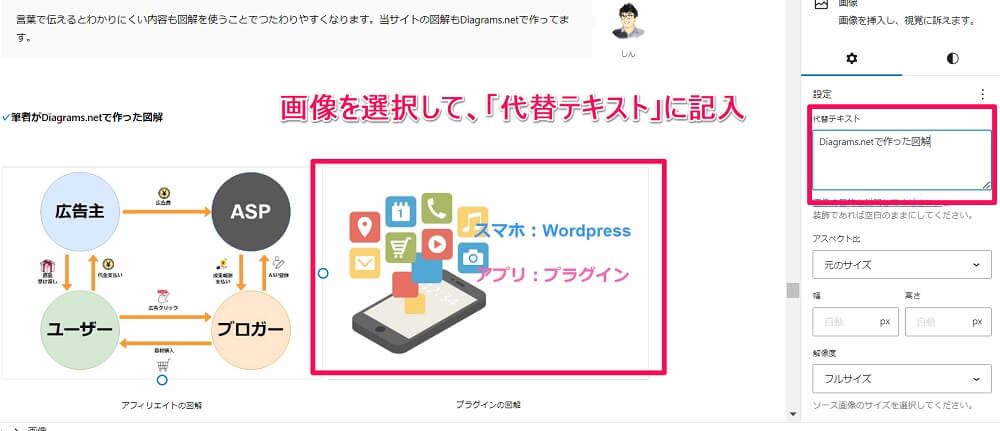
alt属性の記入は、記事内の画像を選択→「代替テキスト」に記入できます。

おすすめの画像サイトやフリー素材を紹介している記事があるので、興味のある人はご覧ください。
⑦メタディスクリプション:100文字以内で書く
メタディスクリプションのチェックポイントは下記になります。
・100文字以内で書く
・キーワードを含める
・読者のベネフィットを伝える
例えば、「春の花の育て方」に関する記事なら、
春の花の育て方を詳しく解説。初心者でも簡単に美しい花を咲かせるコツを紹介します。
がいいかもしれません。
メタディスクリプションは、記事の内容を伝え、ユーザーのクリックを促すための重要な要素です。
メタディスクリプションの書き方が知りたい人は、下記の記事をご覧ください。
⑧内部リンクと外部リンク:適切な位置に設置
記事を書き終えたら、内部リンクと外部リンクを貼ることで、補足できる場所はないかを探しましょう。
内部リンク:自分のサイト内の別ページへのリンク
外部リンク:他のウェブサイトへのリンク
リンクを貼るときは、下記のポイントを意識してください。
・記事の関連性
・ユーザーの利便性
特に内部リンクは、ブログ内の滞在時間を上げるため、自然と読者を誘導できるように貼ることが重要です。
ただしあくまでリンクはブログの質を向上させるためのもので、無理矢理はるものではありません。
⑨アイキャッチ画像:CANVAで作成がおすすめ
記事の投稿前には、アイキャッチ画像を設定しましょう。
アイキャッチ画像は、記事の内容を視覚的に伝えるだけでなく、読者の注意を引きつける役割も果たします。
アイキャッチ画像の作成には、CANVAがおすすめです。
CANVAは、簡単に高品質なグラフィックを作成できる無料で使えるオンラインツールです。
当サイトのアイキャッチ画像も、CANVAで作成しています。


⑩スマホプレビュー:スマホ表示をチェック
最後に、スマホ表示で読みやすい記事になっているかをチェックしましょう。
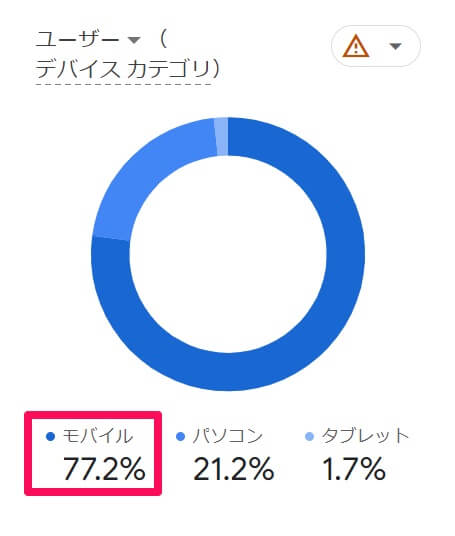
ユーザーの8割がスマホで記事を読んでいます。おそらく、この記事を読んでいるあなたもスマホからでしょう。
僕のサイトも8割近くがスマホで閲覧しています。

なので、スマホで読みやすい記事になっているかを確認する作業はかなり重要です。
スマホ表示の確認方法は下記になります。
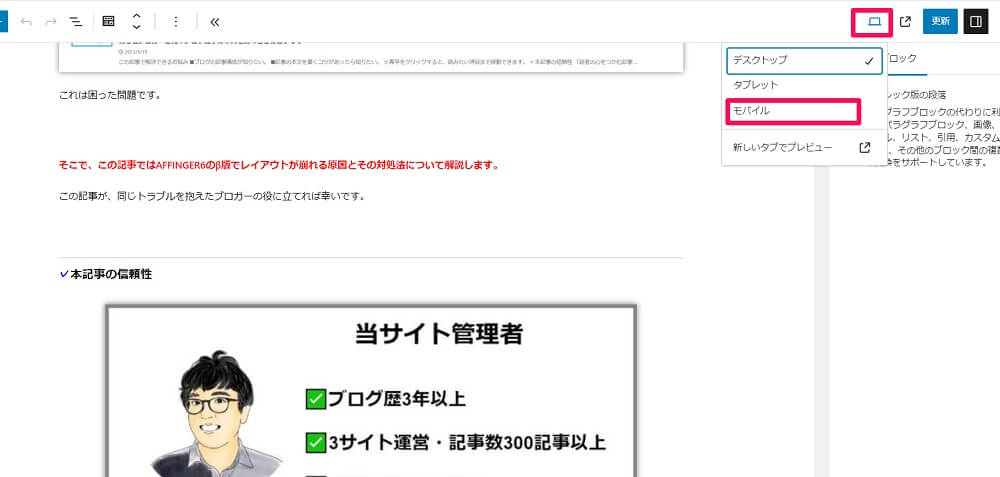
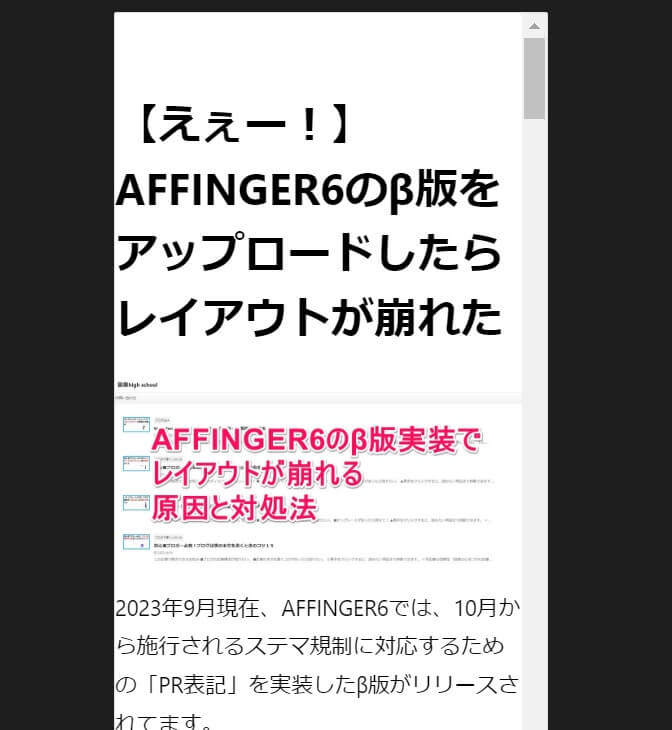
wordpressの投稿画面の右上にある「プレビュー」→「モバイル」をクリックしてください。

下の画像のようにスマホ表示になります。

まとめ:最終チェックで記事の質を上げよう!
今回は、ブログ記事の投稿前にやるべき最終チェック項目を紹介しました。
✓記事投稿前のチェック項目の再掲
ブログやウェブサイトの記事を公開する前の最終チェックは、記事の質を向上させるための重要なステップです。
最終チェックを怠ると、読者にとって読みにくい記事となり、SEOの観点からも不利になる可能性があります。
今回紹介したポイントを意識して、読者にとって価値あるコンテンツを提供し、検索エンジンでの評価も高めましょう!
今回は以上になります。