

■ブログに載せる画像は圧縮すべきですか?
■EWWW Image Optimizerの設定方法が知りたい。
■EWWW Image Optimizerの使い方が知りたい。
そんな悩みにお答えします。
ブログ運営において、ページのロード時間を最小限に抑えることは重要です。
なぜなら、ページが重くなり、訪問者の離脱を招く原因となるからです。
ページを高速化するのに有効な手段の一つが、プラグイン「EWWW Image Optimizer」を使った画像圧縮です。
この記事では、EWWW Image Optimizerの設定方法や使い方を解説します。
記事を読むことで、サイトの速度向上に直結する画像圧縮の方法を習得できるだけでなく、訪問者に快適なブラウズ体験を提供し、離脱率を減らすことができます。
✓本記事の信頼性

WordPressにマストで入れるべきプラグインの紹介記事はこちら
当ブログで使っているWordpressテーマ
Contents
はじめに:EWWW Image Optimizerとは?

EWWW Image Optimizerは、画像を圧縮して表示速度を高速化するプラグインです。
プラグインをインストールしておくだけで、画像を自動的に圧縮・最適化してくれるので、手間をかけずにページのロード時間を大幅に短縮できます。

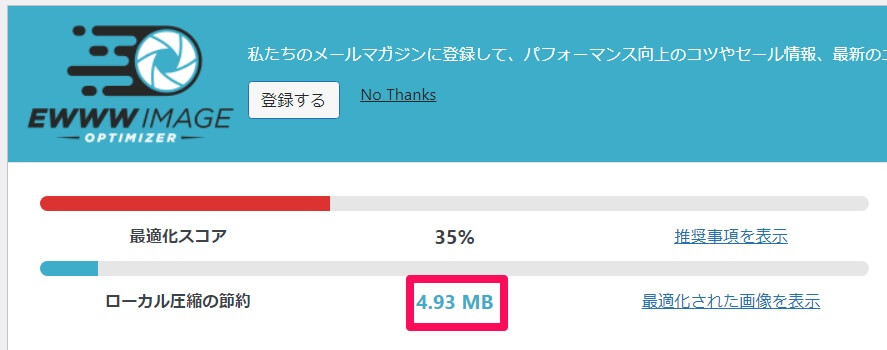
当ブログでは、250枚ほどの画像で5MB弱圧縮できています。
ブロガーで成功している有名ブロガーは、マストでこのプラグインを使ってます。

EWWW Image Optimizerの設定方法
それでは、EWWW Image Optimizerの設定方法を解説します。
✓EWWW Image Optimizerの設定方法
➀EWWW Image Optimizerのインストール
②EWWW Image Optimizerの基本設定
③EWWW Image Optimizerの変換設定
それでは詳しく解説します。
➀EWWW Image Optimizerのインストール
まずは、EWWW Image Optimizerのインストールからです。

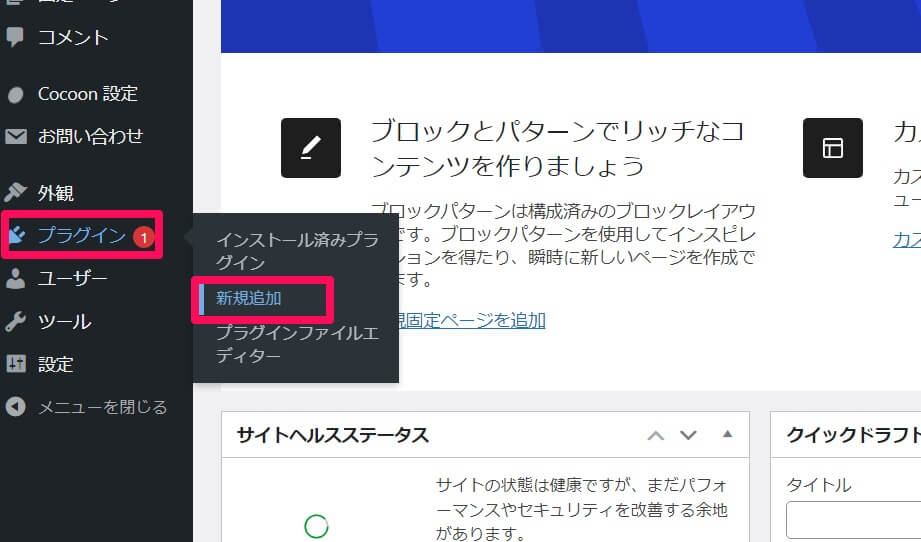
WordPress管理画面から「プラグイン」→「新規追加」をクリック。

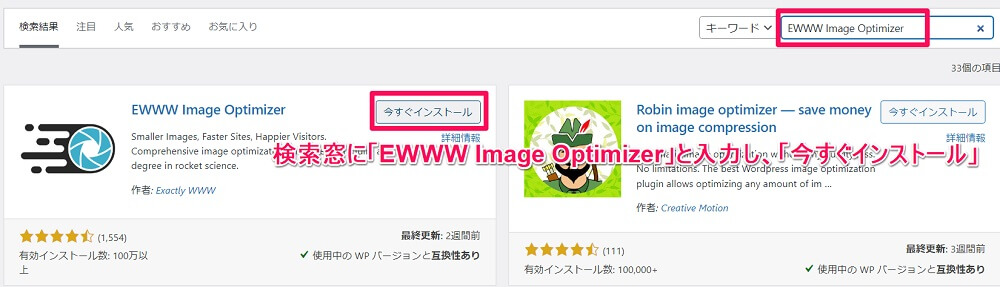
検索窓に「EWWW Image Optimizer」と入力し、該当のプラグインを「今すぐインストール」→「有効化」をクリック。
以上でインストールは完了です。
②EWWW Image Optimizerの初期設定
つづいて、基本設定をしていきます。

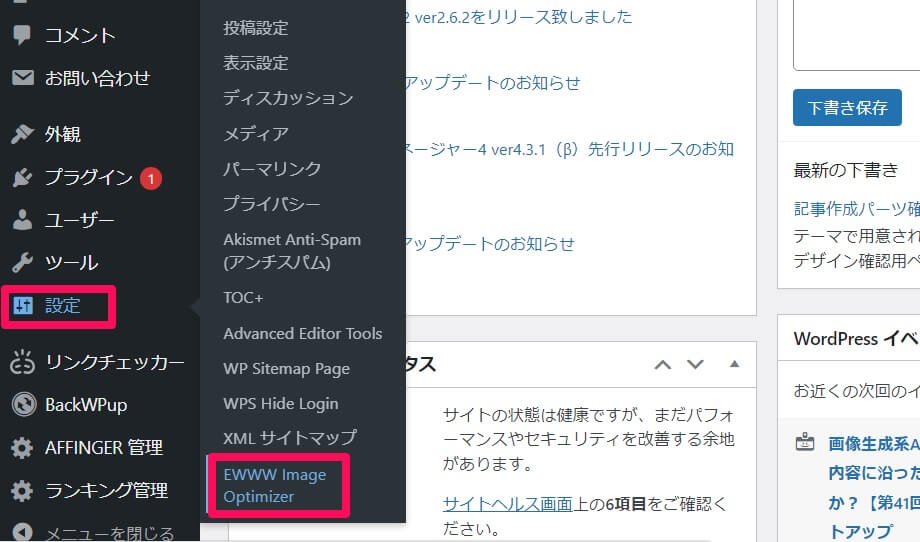
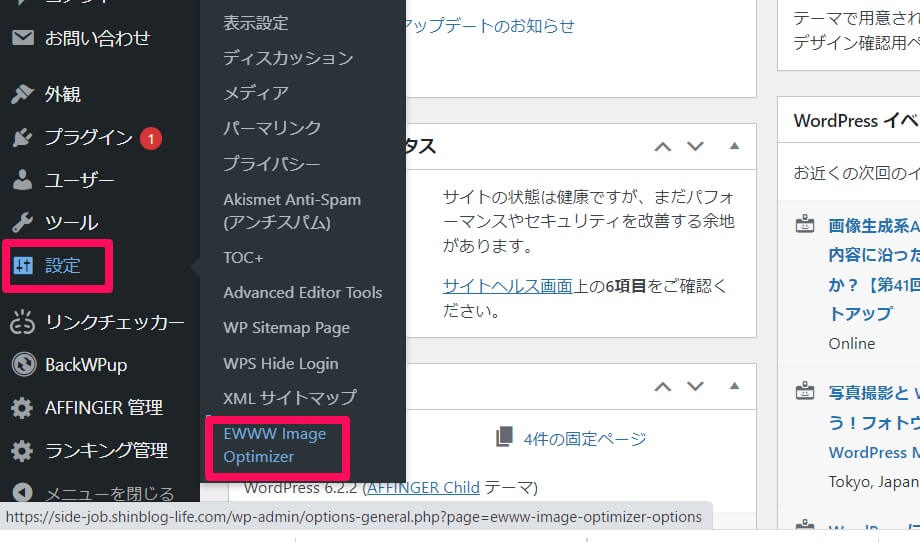
「設定」→「EWWW Image Optimizer」をクリック。
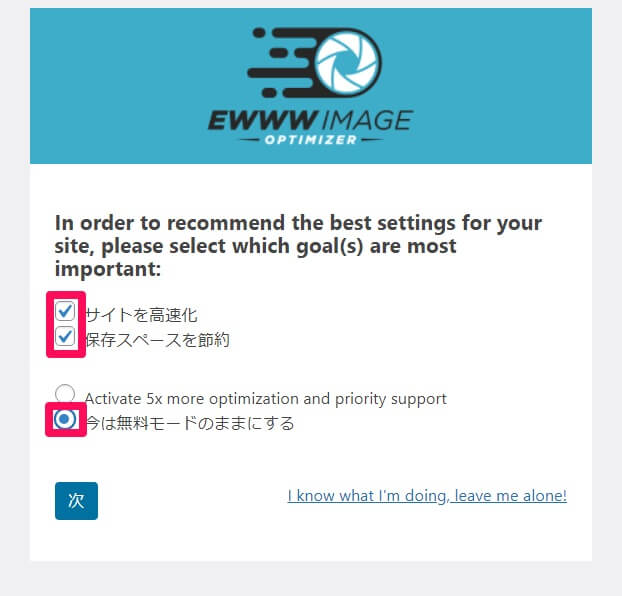
初めて、「EWWW Image Optimizer」を開いたときに限り、「通常の設定画面」ではなく下記の画面になります。

サイトを高速化にチェック。
保存スペースを節約にチェック。
今は無料モードのままにするにチェック。
「次」に進んでください。

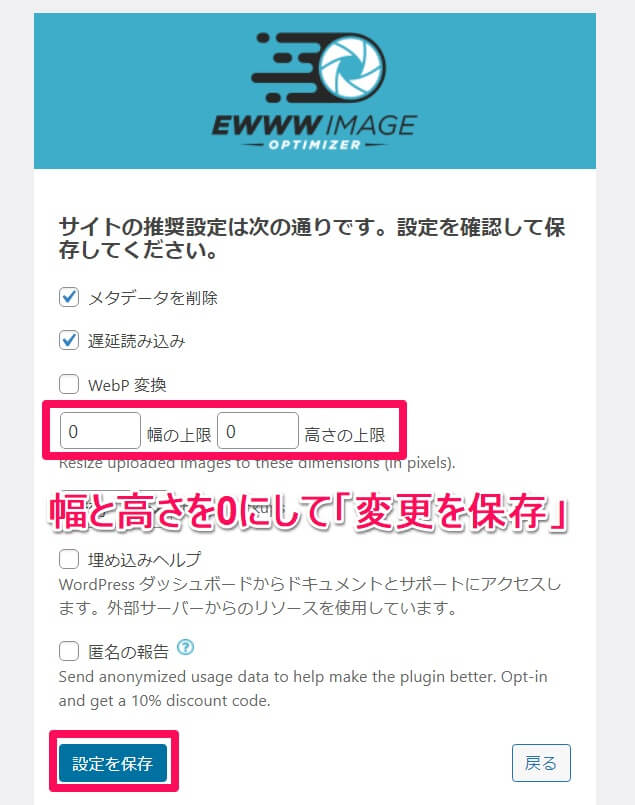
幅と高さの上限を「0」に設定して「設定を保存」をクリック。
他の項目はデフォルトでOKですが、一応「メタデータを削除」にチェックが入っているか確認してください。
メタデータを削除とは?
メタデータとは、画像ファイルごとで記録されている「撮影場所」や「カメラ情報」を指し、これを削除することで「容量の軽量化=WordPressの高速化」につながります。
遅延読み込みとは?
ページが一度に全ての画像を読み込むのではなく、ユーザーがスクロールして画像が必要になるまで読み込みを遅らせる設定で、読み込みの高速化につながります。
「幅の上限」「高さの上限」とは?
画像ファイルを「自動リサイズ」する設定です。ここでは「0」にしておくのが無難です。

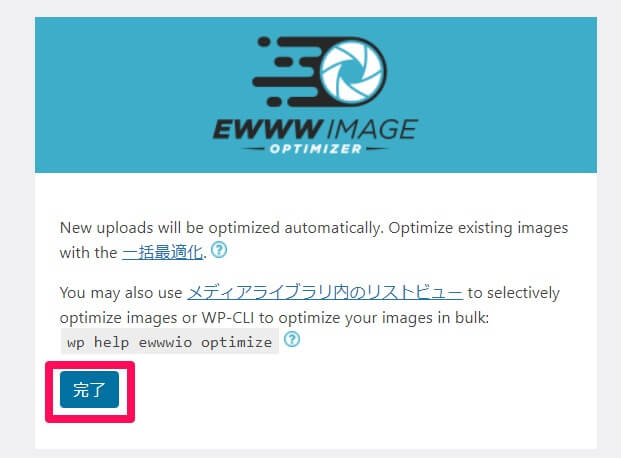
「完了」をクリックで初期設定は完了です。

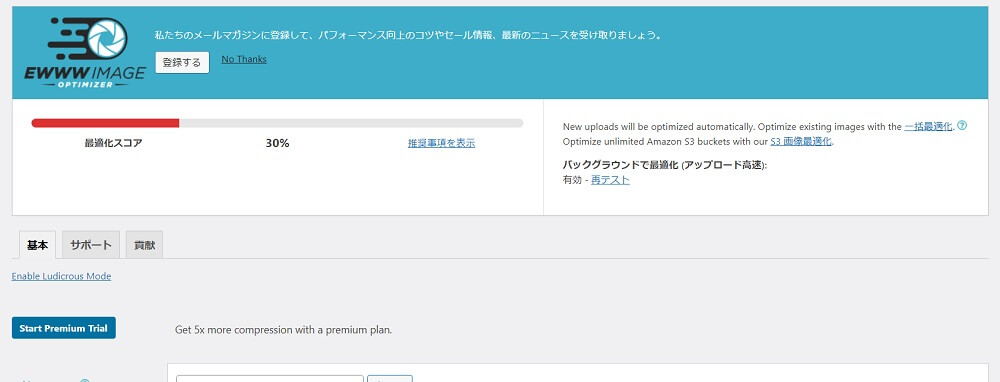
上記のような画面に切り替わります。
③EWWW Image Optimizerの変換設定
最後に、変換設定をします。

もう一度Wordpressの管理画面から「設定」 → 「EWWW Image Optimizer」をクリック。

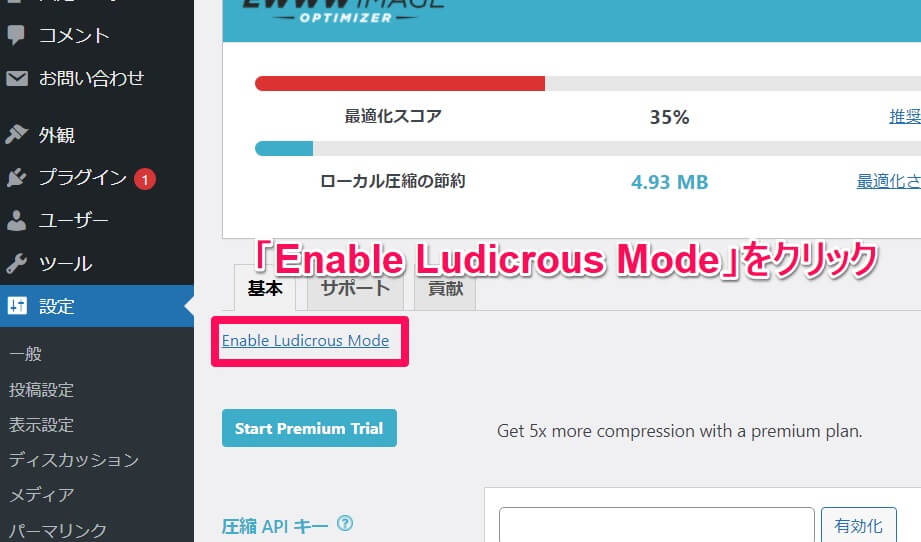
「Enable Ludicrous Mode」をクリック。

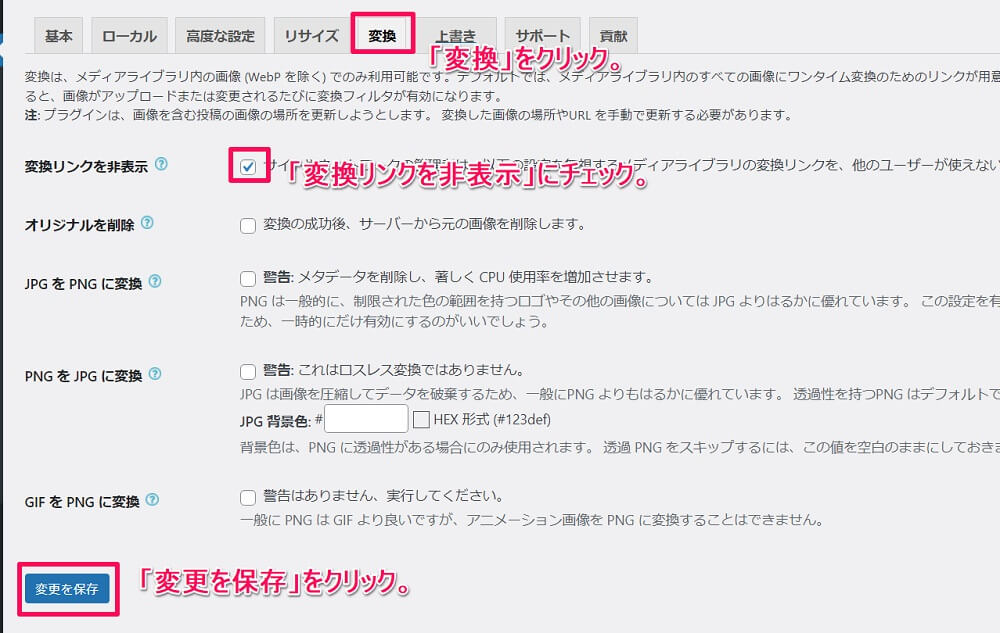
変換タブをクリックすると、上記画面に遷移します。
ここで「変換リンクを非表示」にチェックを入れ、「変更を保存」をクリック。
「変換リンクを非表示」とは?
チェックを入れないと画像の拡張子がJPEG⇒PNG PNG⇒JPEGのように自動変換されます。
画像の拡張子が変換されると、画像が粗くなってしまいます。
以上で、EWWW Image Optimizerの設定は完了です。
EWWW Image Optimizerの使い方
つづいて、EWWW Image Optimizerの使い方について解説します。
➀新規画像を圧縮する
②既存の画像を一括で圧縮する
➀新規画像を圧縮する
EWWW Image Optimizer は、インストールするだけで新規投稿した画像を圧縮してくれます。
どれほど圧縮されたのかは、Wordpress管理画面の「メディア → ライブラリ」の画像一覧画面で確認することができます。

②既存の画像を一括で圧縮する
EWWW Image Optimizer は、過去にアップした画像もまとめて圧縮することができます。

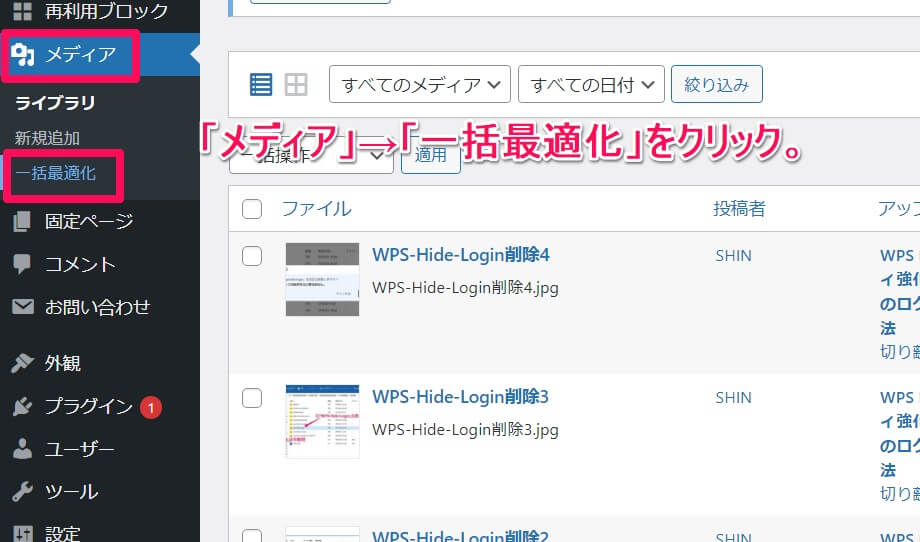
WordPress管理画面の「メディア」→「一括最適化」をクリック。

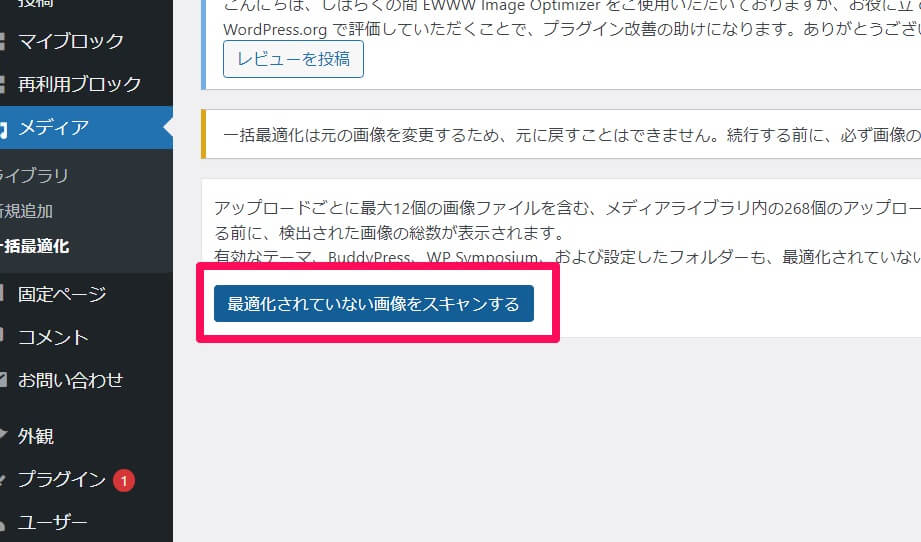
「最適化されていない画像をスキャンする」をクリック。

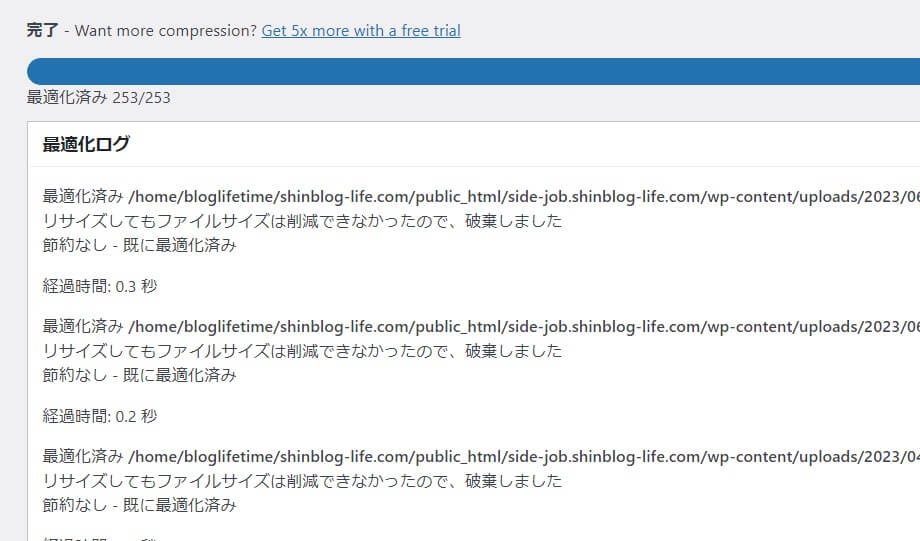
上記のように「完了」画面になればOKです。
以上がEWWW Image Optimizerの使い方になります。
まとめ:画像圧縮してサイトを高速化しよう!
今回は、EWWW Image Optimizerの設定や使い方について解説しました。
繰り返しになりますが、大きな画像ファイルはウェブサイトを遅くし、訪問者の離脱を招く可能性があります。
しかし、EWWW Image Optimizerの使用により、画像の圧縮と最適化を行うことで、サイトのロード時間を短縮し、訪問者の体験を向上させることが可能です。
なので、EWWW Image Optimizerを利用して画像の圧縮・最適化を行い、サイトの高速化を実現しましょう。
今回は以上になります。

