

■htmlサイトマップは作った方がいい?
■htmlサイトマップの作り方が知りたい
■htmlサイトマップはどこに設置するべき?
そんな悩みにお答えします。
サイトマップは、ユーザビリティを高めるためにブログで必須で設置すべきツールです。
とはいえ、どうやって作るのか初心者ブロガーにとっては難しいですよね。
結論を言うと、プラグイン「WP Sitemap Page」を使えば簡単にサイトマップを作成することが可能です。
この記事では、WordPressのプラグイン「WP Sitemap Page」を使用して、html形式のサイトマップを簡単に作成する方法について解説します。
記事を読めば、あなたのブログのユーザビリティを改善するための重要な手段が手に入れます。
✓本記事の信頼性

WordPressにマストで入れるべきプラグインの紹介記事はこちら
当ブログで使っているWordpressテーマ
Contents
はじめに:htmlサイトマップとは?
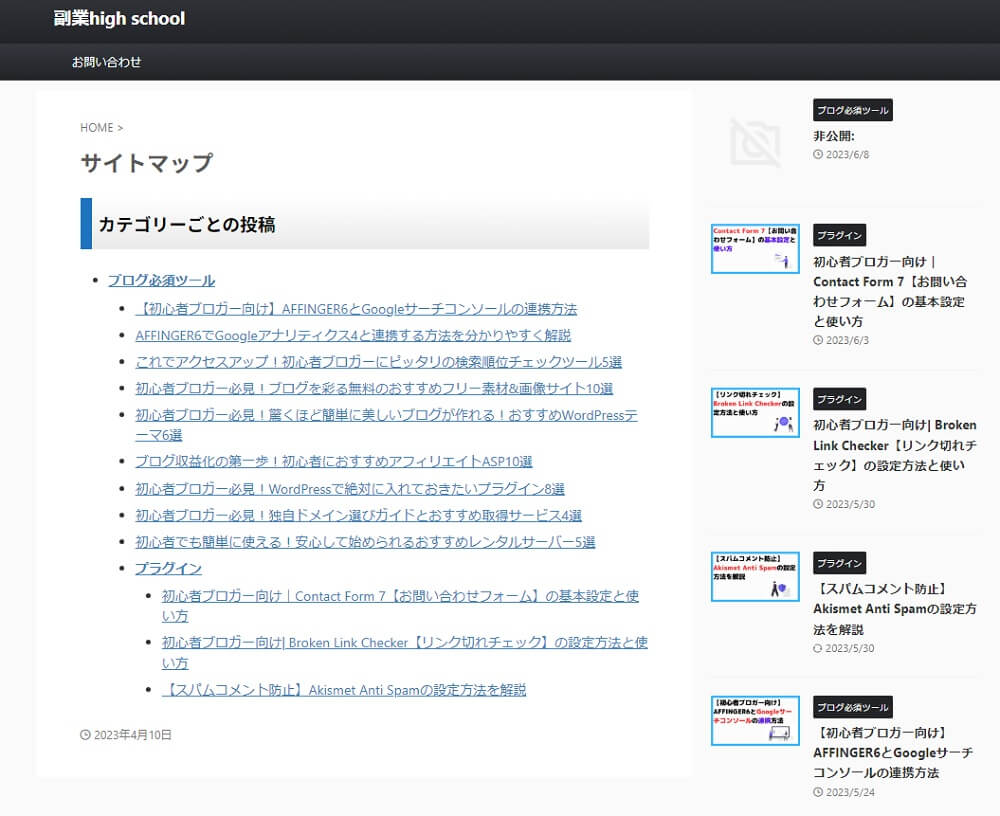
htmlサイトマップとは、ブログ内の全ページへのリンクを一覧化したページのことです。
ユーザがウェブサイト内のどのページにでも簡単に移動できるようにする地図のようなものと考えるとわかりやすいです。

上記が当サイトのhtmlサイトマップになります。
htmlサイトマップは主にユーザー向けに作られます。それはサイト内を探索しやすくするだけでなく、ウェブサイトの構造を訪問者に理解してもらうのに役立ちます。
また、訪問者が探している情報にすばやくアクセスできるようにすることで、ユーザー体験を向上させる役割も果たします。
Googleアドセンスの合否にもhtmlサイトマップの有無は影響があります。

htmlサイトマップはプラグイン「WP Sitemap Page」で簡単に作成することができます。

WP Sitemap Pageでhtmlサイトマップを作成する
それでは、プラグイン「WP Sitemap Page」を使ってhtmlサイトマップを作成しましょう。
✓htmlサイトマップの作成手順
【STEP1】WP Sitemap Pageのインストール
【STEP2】WP Sitemap Pageの設定
【STEP3】固定ページでhtmlサイトマップを作成
【STEP4】HTMLサイトマップをフッターに設置
それでは、画像つきで詳しく解説します。
【STEP1】WP Sitemap Pageのインストール
最初に、プラグイン「WP Sitemap Page」をインストールします。

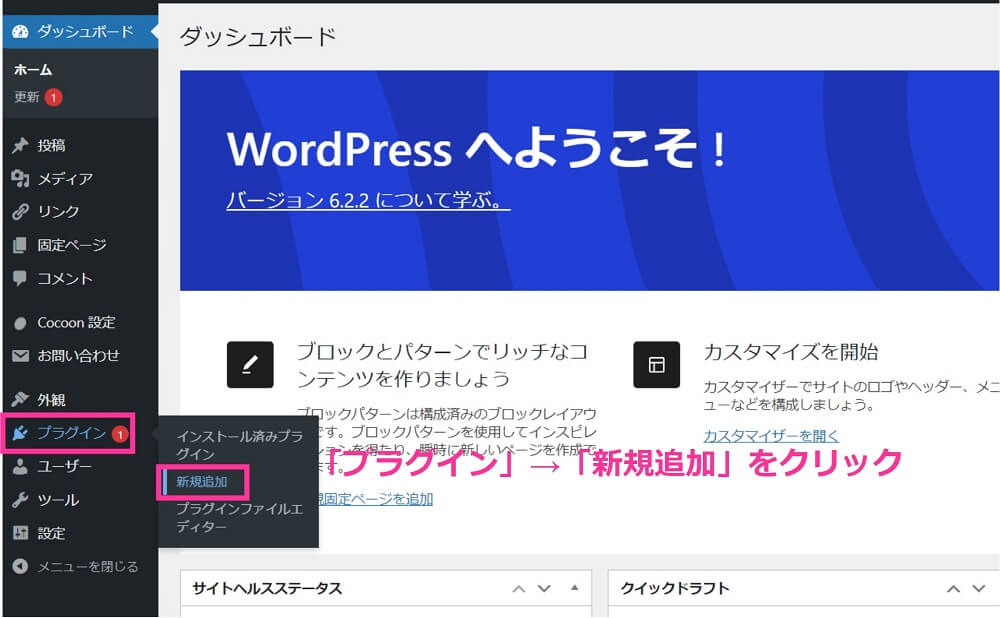
WordPressの管理画面にログインして、「プラグイン」→「新規追加」をクリック。
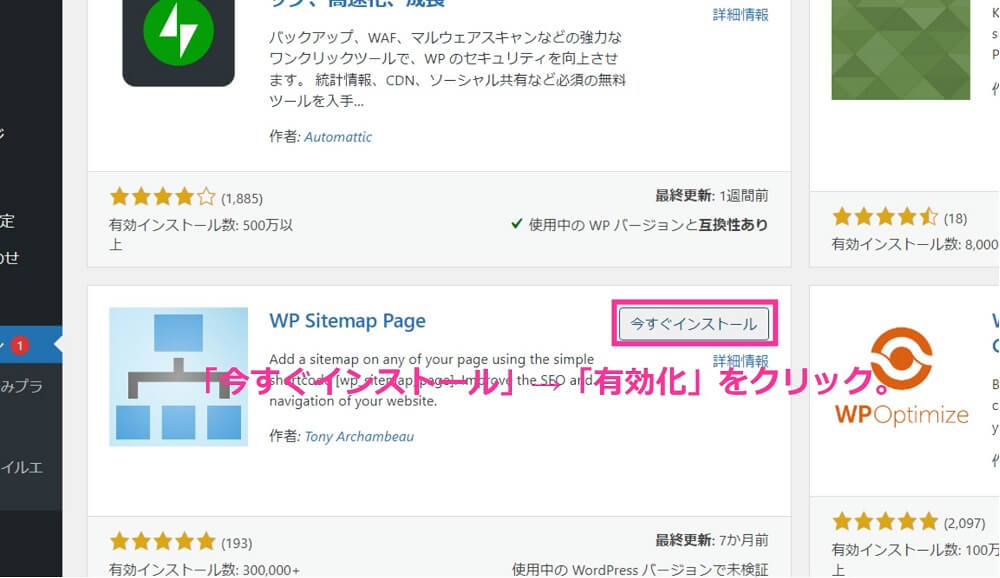
検索窓に「WP Sitemap Page」と入力。

表示されたWP Sitemap Pageの「今すぐインストール」をクリックして「有効化」をクリック。
以上で、インストールは完了です。
【STEP2】WP Sitemap Pageの設定
つづいて、WP Sitemap Pageの設定をしていきます。

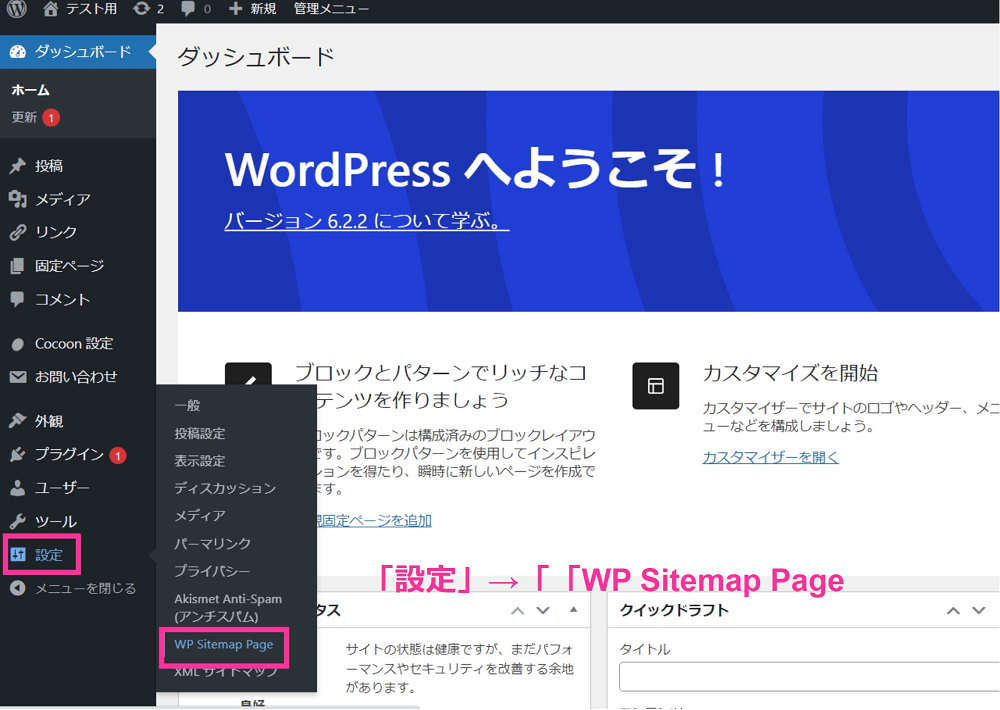
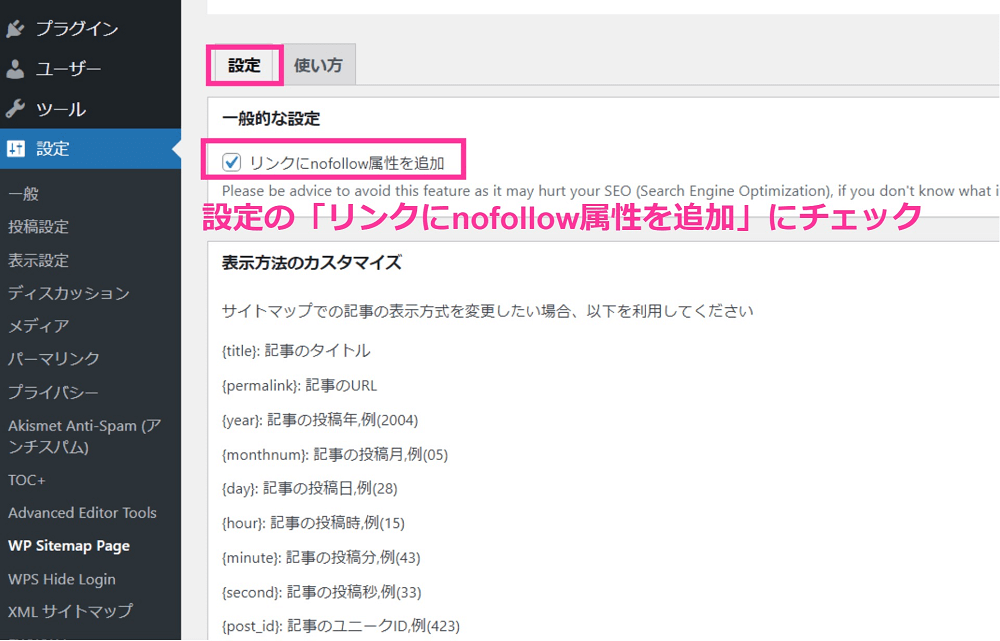
「設定」→「WP Sitemap Page」をクリック。

設定の「リンクにnofollow属性を追加」にチェックを入れる。

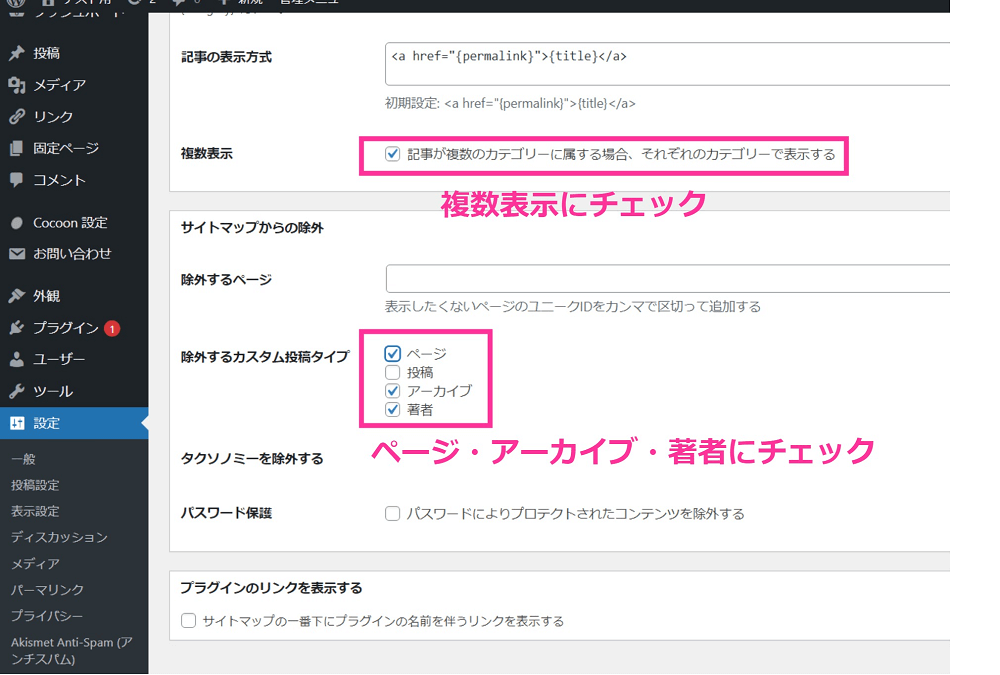
【複数表示】
「記事が複数のカテゴリーに属する場合、それぞれのカテゴリーで表示する」にチェックを入れる。
【除外するカスタム投稿タイプ】
ページ・アーカイブ・著者にチェックを入れる。
参考までに「ページ」は固定ページのことです。

特にこだわりがなければ上記の設定でOKです。
あとは、変更を保存で完了です。
【STEP3】固定ページでhtmlサイトマップを作成
つづいて、固定ページでhtmlサイトマップを作成します。

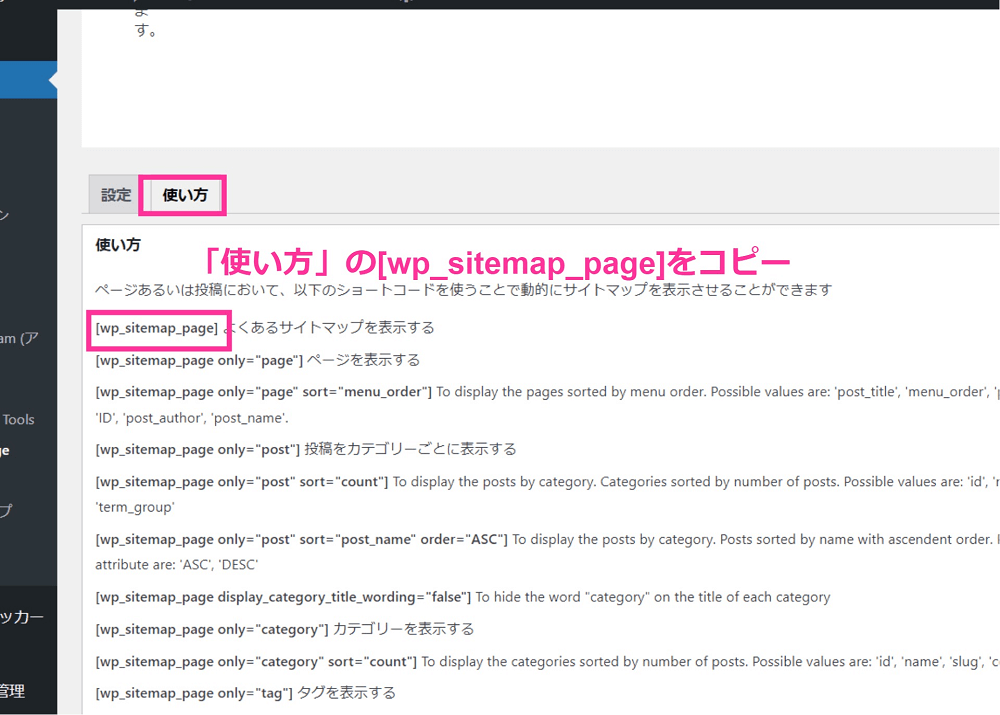
「使い方」をクリックして、一番上のwp_sitemap_pageをコピーしましょう。
次に、固定ページへ移動します。

「固定ページ」→「新規追加」をクリック。

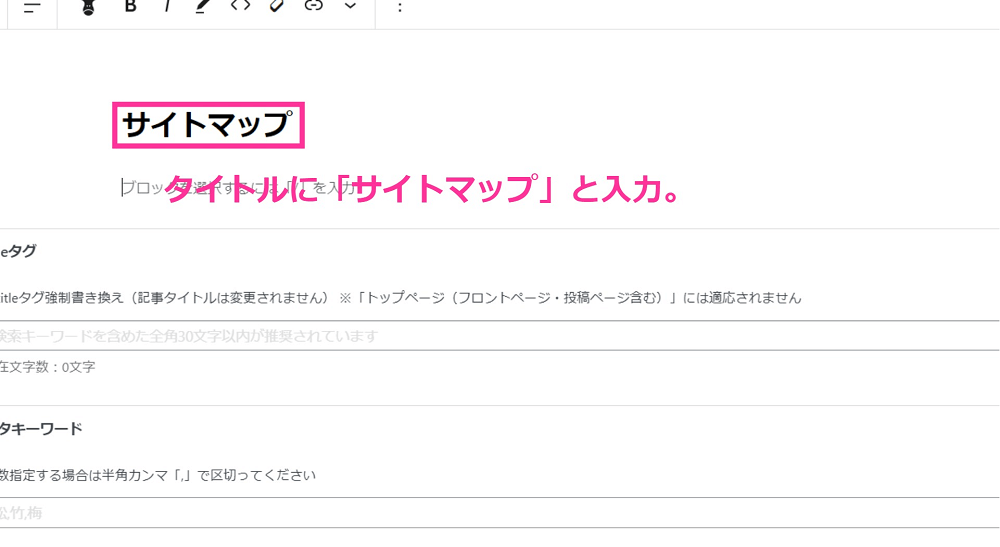
タイトルに「サイトマップ」を入力します。

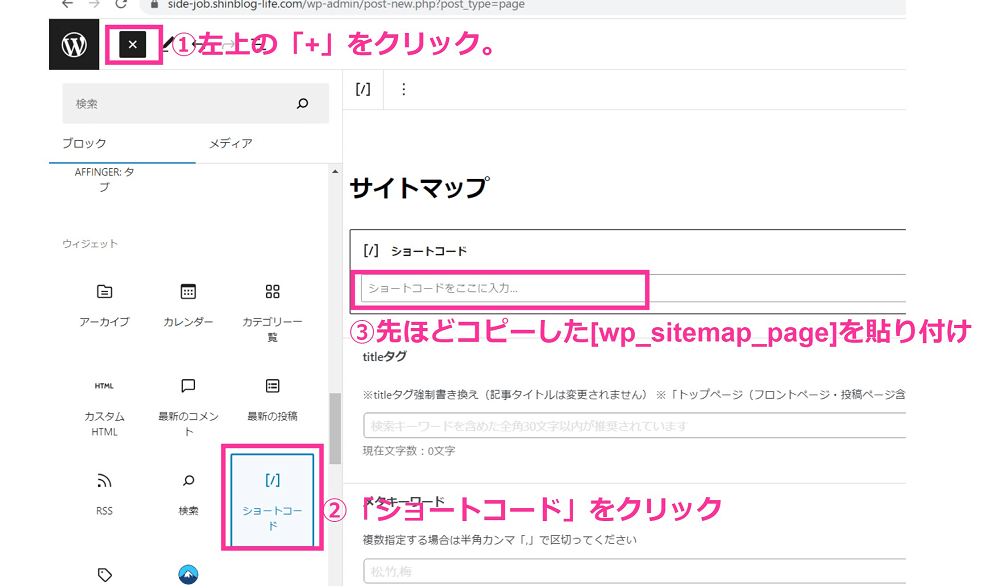
➀左上の「+」をクリック。
②「ショートコード」をクリック。
③先ほどコピーしたwp_sitemap_pageを貼り付け
あとは、左上の「公開」をクリックして完了です。
【STEP4】HTMLサイトマップをフッターに設置
最後に、HTMLサイトマップをフッターに設置します。

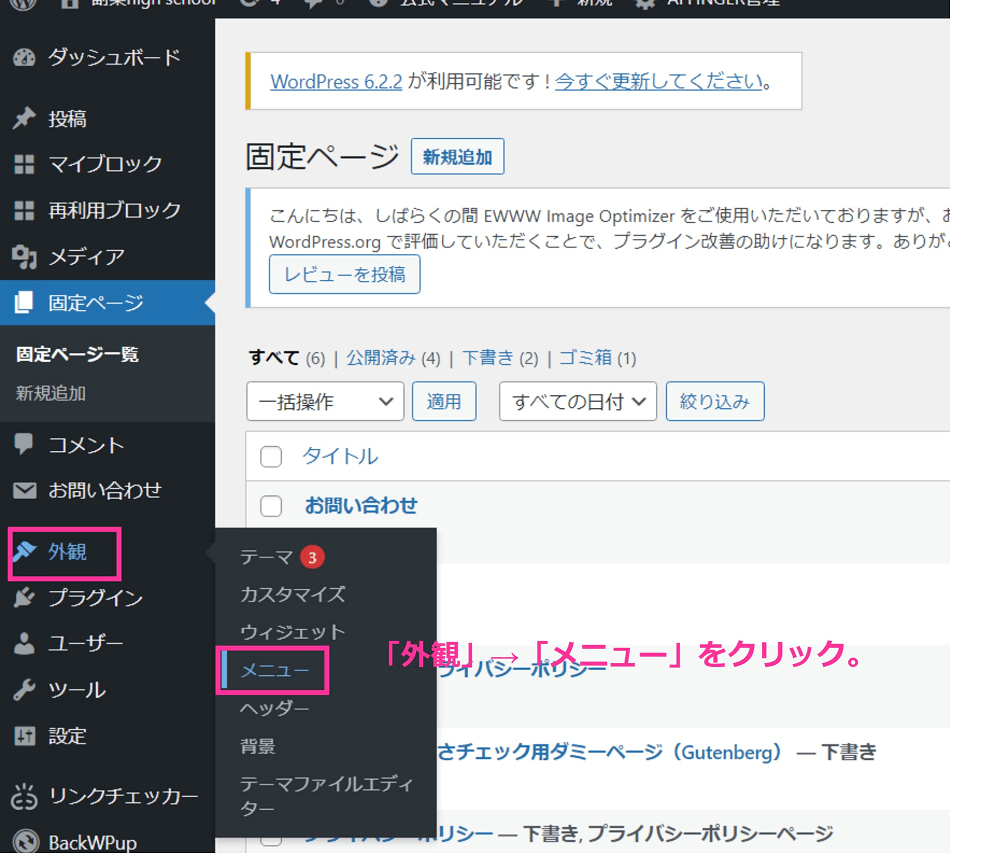
「外観」→「メニュー」をクリック。

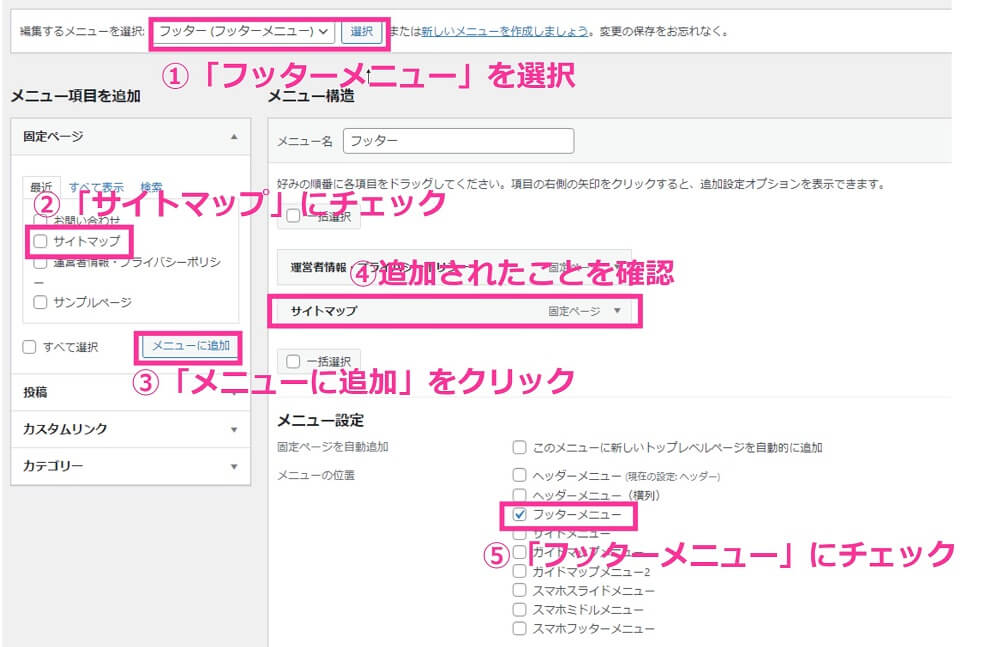
➀「フッターメニュー」を選択
②先ほど作った固定ページの「サイトマップ」にチェック
③「メニューに追加」をクリック
④追加されたことを確認
⑤メニュー設定で「フッターメニュー」にチェック
あとは、メニューを保存で完了です。

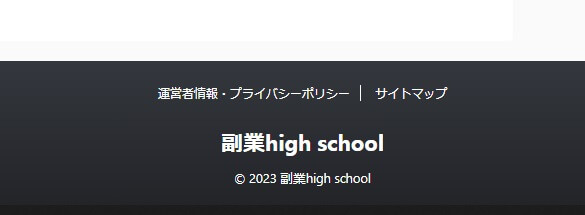
上記のようにフッターに作成できます。
以上で、htmlサイトマップの作成は完了です。
htmlサイトマップに関するよくある質問
つづいて、htmlサイトマップによくある疑問と回答を載せておきます。
htmlサイトマップとXMLサイトマップの違いは何ですか?
htmlサイトマップとXMLサイトマップは両方ともウェブサイトの構造を表示しますが、主な違いは目的と対象者にあります。
htmlサイトマップは主に訪問者向けで、サイト内を探索するのを助ける役割があります。
一方、XMLサイトマップは主に検索エンジン向けで、ウェブサイトの全ページを検索エンジンが把握し、適切にインデックスできるようにします。
XMLサイトマップの作り方については、下記の記事をご覧ください。
どのページをサイトマップに含めるべきですか?
基本的に、投稿ページのみでOKです。
htmlサイトマップを作るのは難しいですか?
技術的な知識がないと難しく感じるかもしれません。
しかし、WordPressのプラグイン「WP Sitemap Page」を使用すれば、コードを書くことなく簡単にhtmlサイトマップを作成できます。
まとめ:htmlサイトマップを作ってユーザビリティを高めよう!
今回は、プラグイン「WP Sitemap Page」でhtmlサイトマップの作り方について解説しました。
htmlサイトマップは、ウェブサイトの全ページへのリンクを一覧化したもので、訪問者がウェブサイト内を効率的に探索できるように支援します。
それにより、ユーザが探している情報にすばやくアクセスできるようになり、結果的に訪問者の満足度とウェブサイトへの訪問回数を増やすことが可能となります。
今回は以上になります。