

■Contact Form 7って何?
■お問い合わせフォームはブログに必要?
■Contact Form 7の設置方法が知りたい
そんな悩みにお答えします。
ブログ運営において、ユーザーからのフィードバックを受け取るためのツールとして「お問い合わせフォーム」は欠かせません。
しかし、一体どうやって設置すればいいのか、どのように利用すれば効果的なのか、初心者ブロガーにはわからないですよね。
そこで今回は、WordPressで手軽にお問い合わせフォームを設置できるプラグイン、Contact Form 7の基本設定から利用法まで、わかりやすく解説します。
これを読めば、あなたもすぐにお問い合わせフォームを設置して、ブログのユーザビリティを高めることができるでしょう。
✓本記事の信頼性

WordPressにマストで入れるべきプラグインの紹介記事はこちら
当ブログで使っているWordpressテーマ
Contents
Contact Form 7【お問い合わせフォーム】とは?

Contact Form 7は、WordPressサイトにお問い合わせフォームを追加するための人気のプラグインです。
日本製で、世界中で数百万以上インストールされており、その人気の理由は、その使いやすさと高いカスタマイズ性にあります。
このプラグインを使用すると、ブログやウェブサイトの任意のページや投稿にお問い合わせフォームを挿入することができます。
また、メールアドレス、名前、件名、メッセージなど、ユーザーから必要な情報を収集するためのフィールドを自由に追加・編集することが可能です。
お問い合わせフォームはブログに設置する3つのメリット
ブログ運営において、お問い合わせフォームの必要性については様々な意見があります。
しかし、結論から言えば、お問い合わせフォームはブログに設置すべきです。
なぜなら、設置することでメリットが大きいからです。
具体的なメリットは下記になります。
・ユーザーとのコミュニケーション
・プロフェッショナルな印象
・企業から案件を獲得できる
それでは一つずつ解説します。
ユーザーとのコミュニケーション
お問い合わせフォームを通じて、読者からの質問や意見、要望を直接受け取ることができます。
これにより、読者のニーズをより深く理解し、ブログのコンテンツを向上させるためのフィードバックを得ることができます。
時々ユーザーから「参考になった」や「困ってたことが解決できました」とのメールが届きます。モチベーションアップになりますよ。

プロフェッショナルな印象
お問い合わせフォームがあると、あなたのブログはよりプロフェッショナルで信頼性のあるものと見られます。
これは、特に商品やサービスを提供しているブログにとっては、ビジネスチャンスを広げる可能性があります。
案件を獲得できる
お問い合わせフォームがブログに設置されていると、読者だけでなく企業からの直接的なコンタクトを得ることも可能になります。
企業からのお問い合わせは、広告掲載の依頼、商品レビューの依頼、記事制作の依頼、被リンクの依頼などさまざまです。
僕もいくつか企業からの案件をもらってます。
✓直アフィリエイトの依頼

✓記事監修の依頼

上記のように、お問い合わせ経由で、新たな収益源を増やすことも可能です。
僕は、企業案件で月に2万円ほどの収益があります。

Contact Form 7の基本設定
それでは、Contact Form 7の基本設定について解説します。
✓Contact Form 7の基本設定
【STEP1】Contact Form 7のインストール
【STEP2】Contact Form 7の基本設定
【STEP3】お問い合わせフォームの作成
【STEP4】ヘッダーにお問い合わせフォームを設置
それでは画像付きで詳しく解説します。
【STEP1】Contact Form 7のインストール
まずは「Contact Form 7」をインストールしましょう。

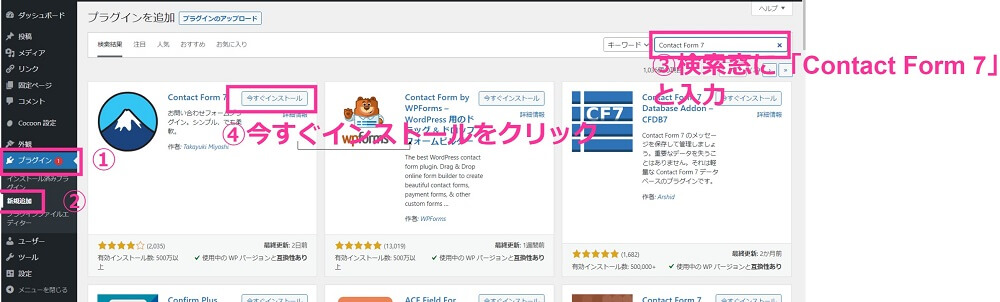
「プラグイン」→「新規追加」→右上の検索窓に「Contact Form 7」と入力→「今すぐインストール」をクリック。

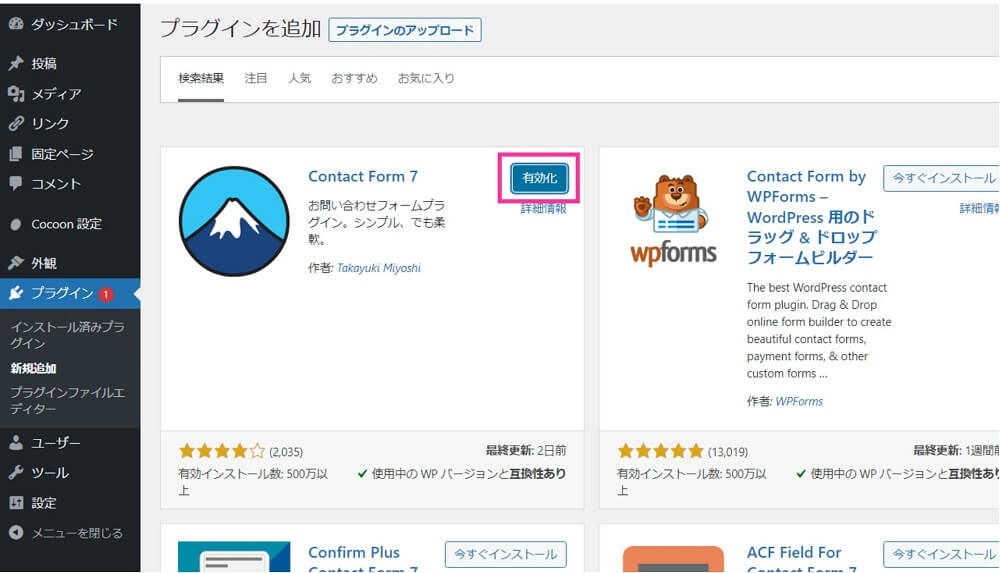
「有効化」をクリック。これでインストールは完了です。
【STEP2】Contact Form 7の基本設定
つづいて、基本設定をしていきます。

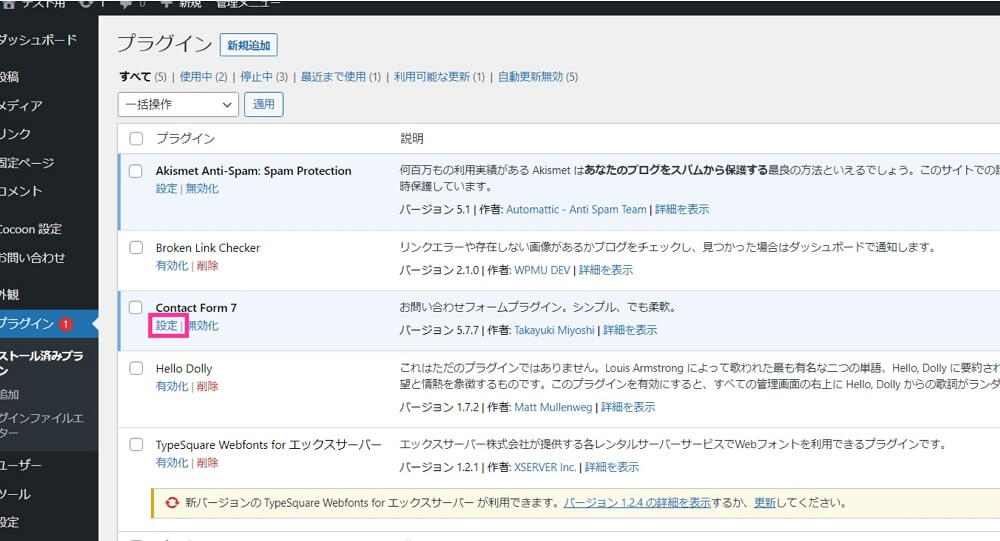
Contact Form 7の「設定」をクリック。

「コンタクトフォーム 1」をクリック。
✓フォームの設定

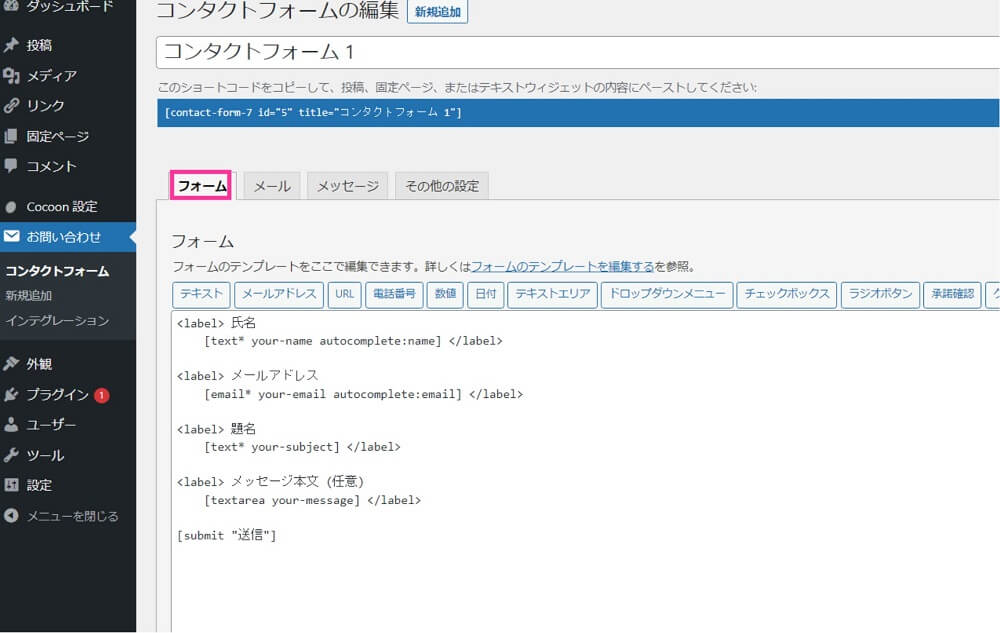
「フォーム」をクリック。
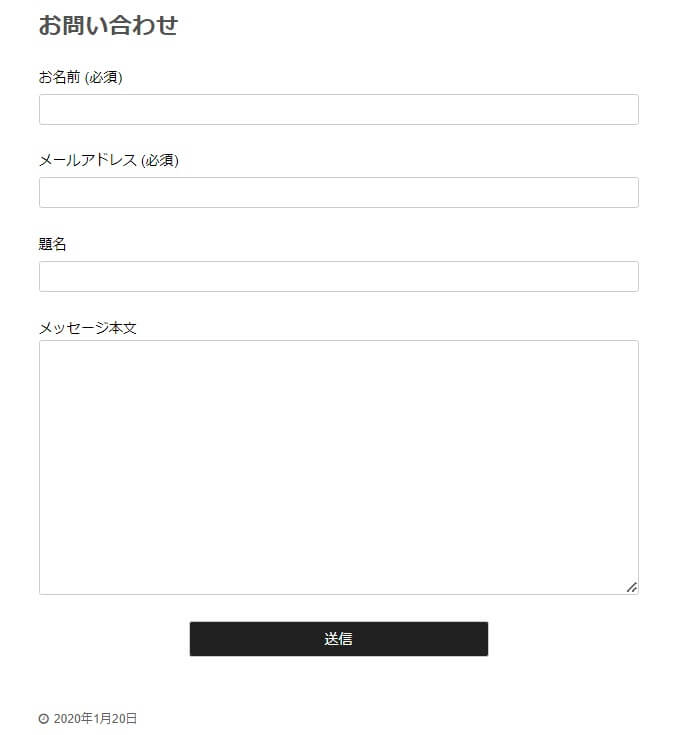
デフォルトでは、以下の項目が設定されています。
・氏名
・メールアドレス
・題名
・メッセージ本文(任意)
・送信ボタン
特に変更する必要はなしです。
フォームとはユーザーが問い合わせするときに入力するフォーマットです。

✓自動送信メールの設定
次に、フォームから問い合わせが入ったときに、「ホームページ管理者」にメールを自動で送信するための設定をします。

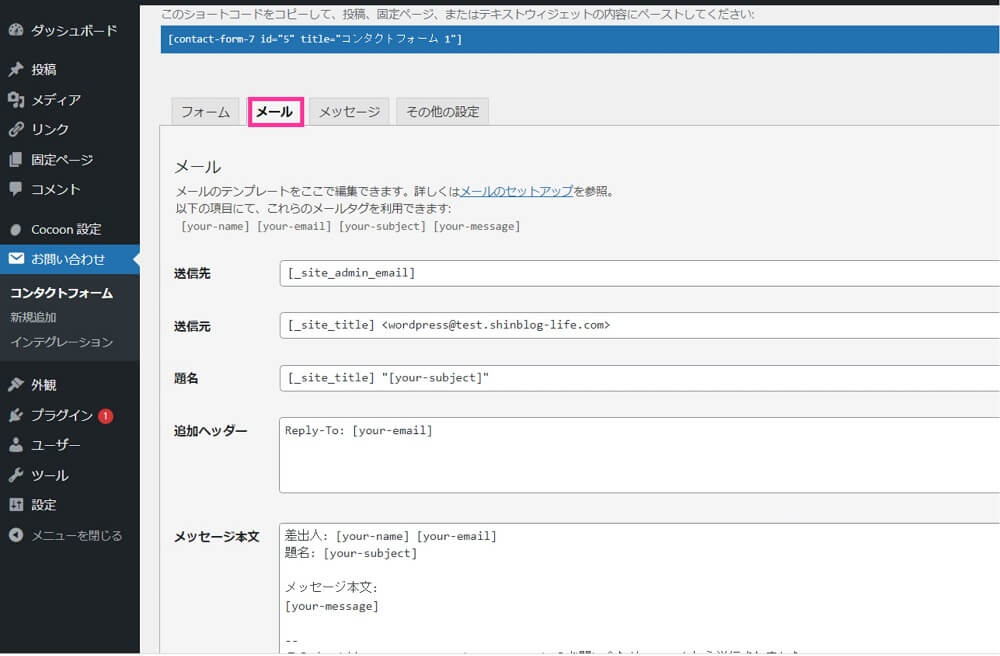
「メール」をクリック。送信先:通知を受け取るメールアドレスを記入します。
その他は、変更する必要なしです。
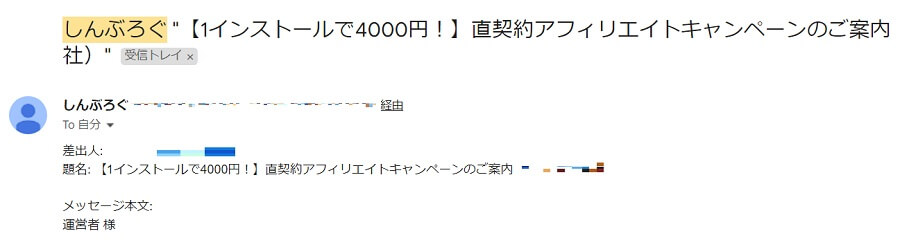
以下、実際にメールソフトで受信した通知メールです。

✓自動送信メールの設定(ユーザー宛て)
つづいて、ユーザー宛てに送信される自動返信メールを設定します。
ぶっちゃけユーザー宛ての自動返信メールはなくてもいいですが、あった方が丁寧かと思います。

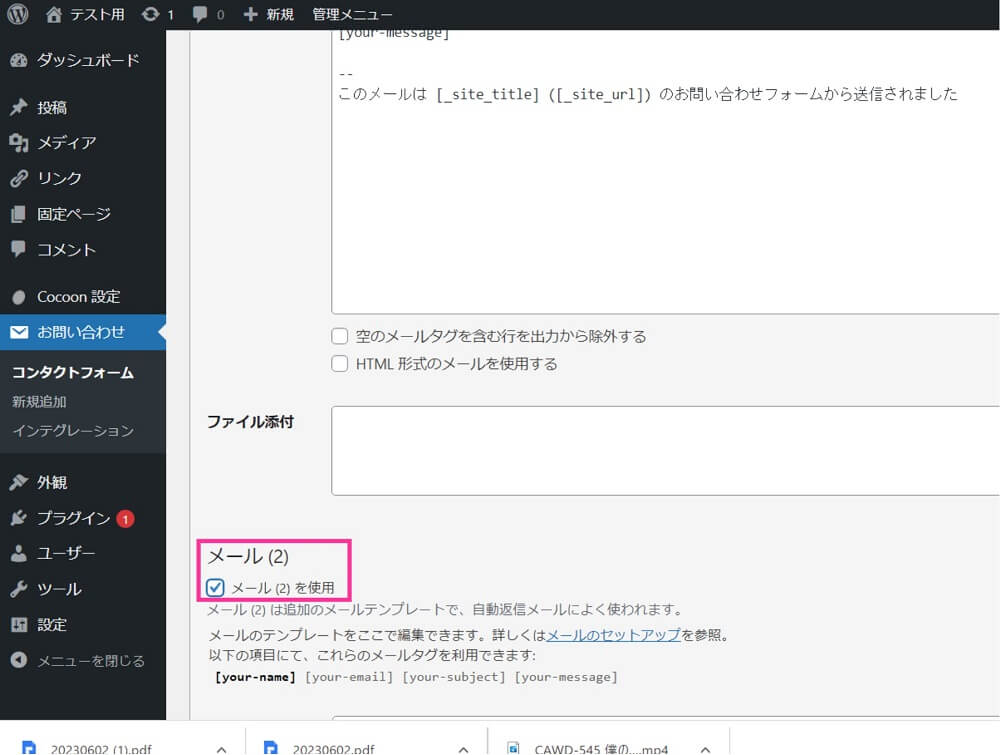
メールタブの画面を下にスクロールします。

「メール(2)を使用」にチェック。

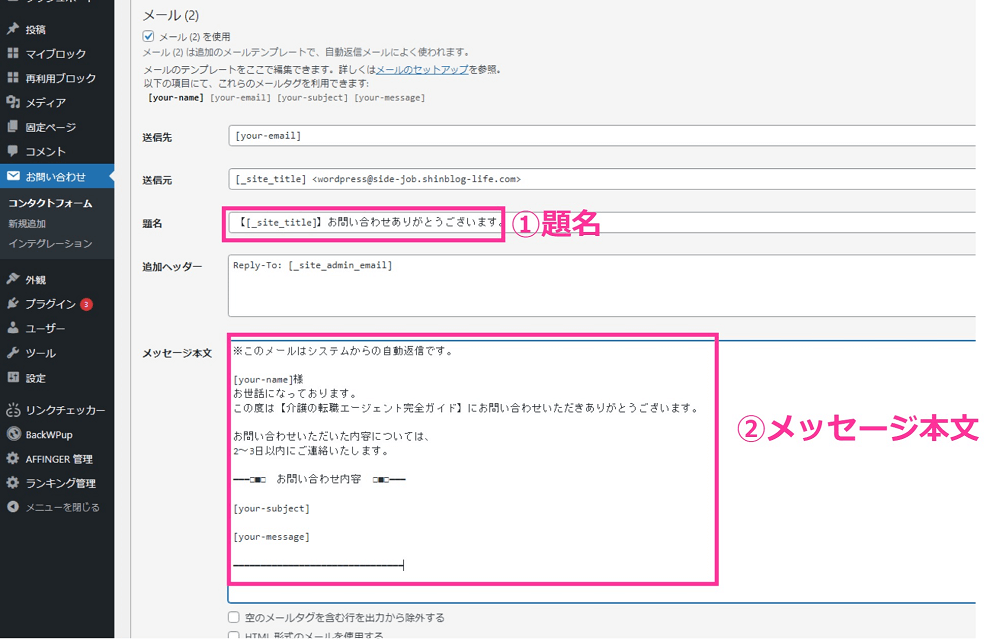
設定を変更するのは、「題名」「メッセージ本文」の2ヶ所でOKです。
特にこだわりがなければ、僕の使ってるモノをそのまま使ってください。
➀題名
【[_site_title]】お問い合わせありがとうございます。
②メッセージ本文
※このメールはシステムからの自動返信です。
[your-name]様
お世話になっております。
この度は【ブログタイトル】にお問い合わせいただきありがとうございます。
お問い合わせいただいた内容については、
2~3日以内にご連絡いたします。
━━━□■□ お問い合わせ内容 □■□━━━━━━
[your-subject]
[your-message]
━━━━━━━━━━━━━━━━━━━━━━━
上記をコピペすればOK。保存をして完了です。

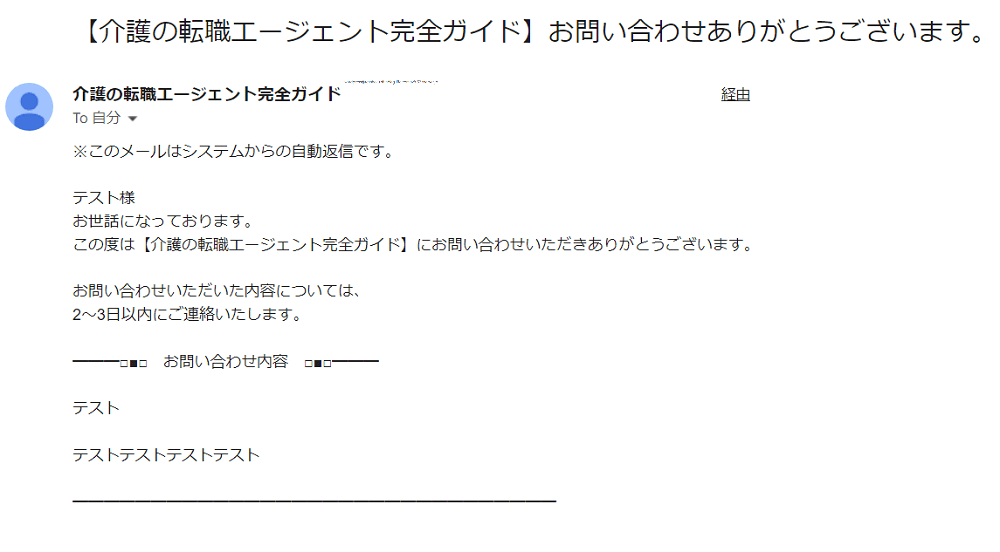
ユーザー宛ての自動返信メールは上記のようなモノが送信されます。
【STEP3】お問い合わせフォームの作成
つづいて、固定ページで「お問い合わせフォーム」を作成します。

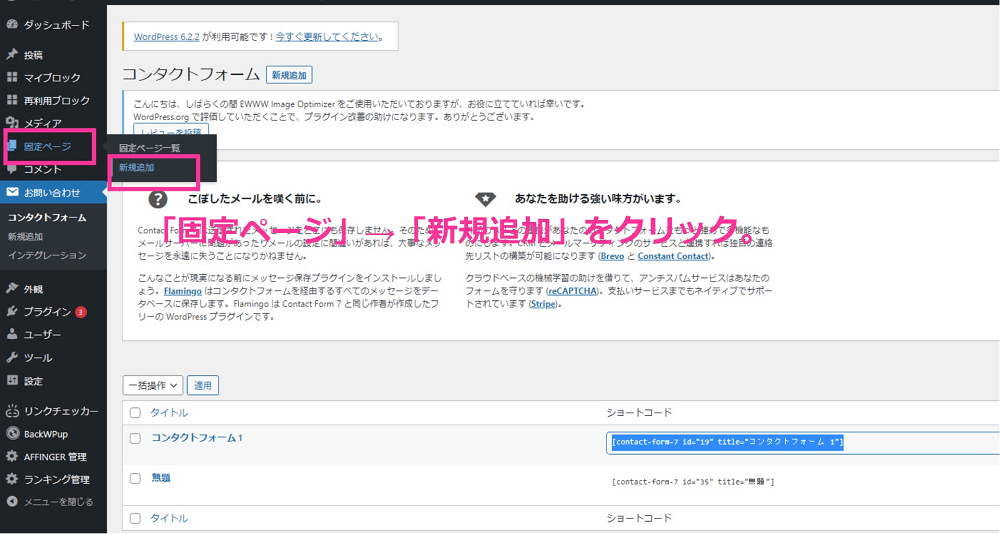
「固定ページ」→「新規追加」をクリック。

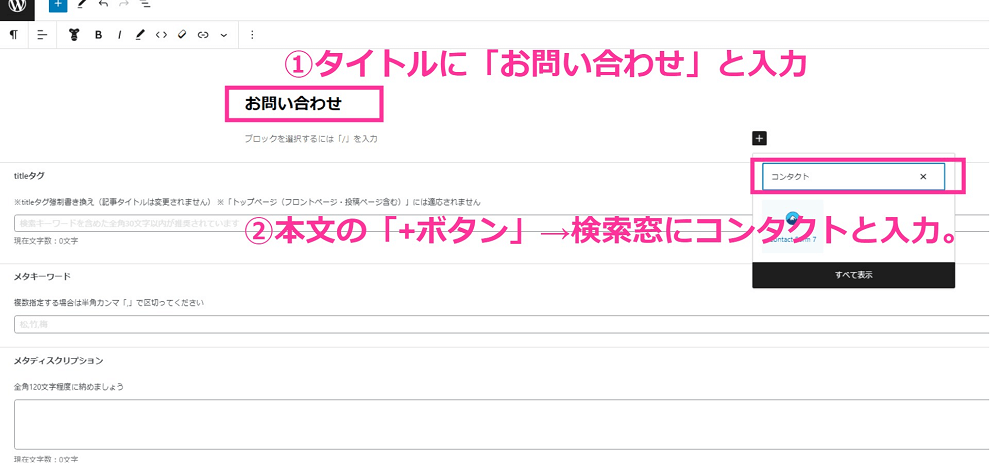
タイトル:「お問い合わせ」と入力
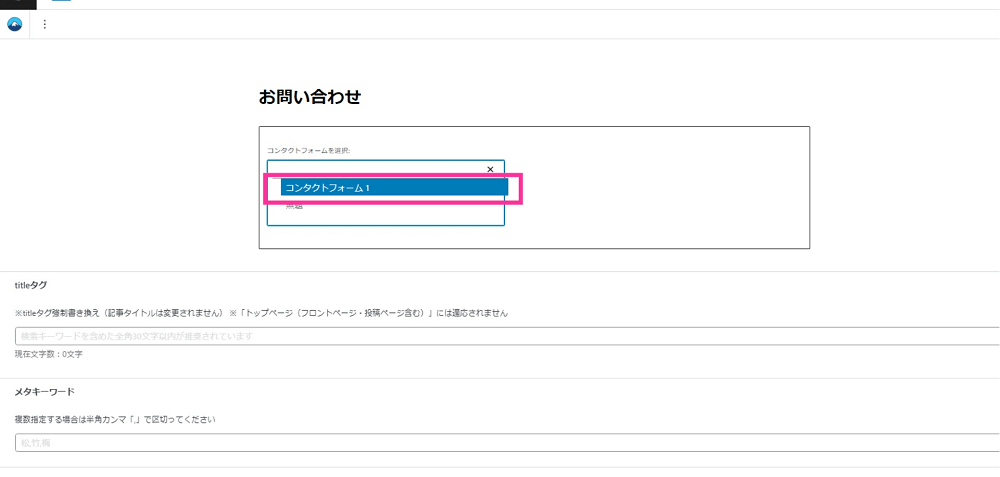
本文:「+ボタン」→検索窓に「コンタクト」と入力

Contact Form 7をクリックして、「コンタクトフォーム1」をクリック。

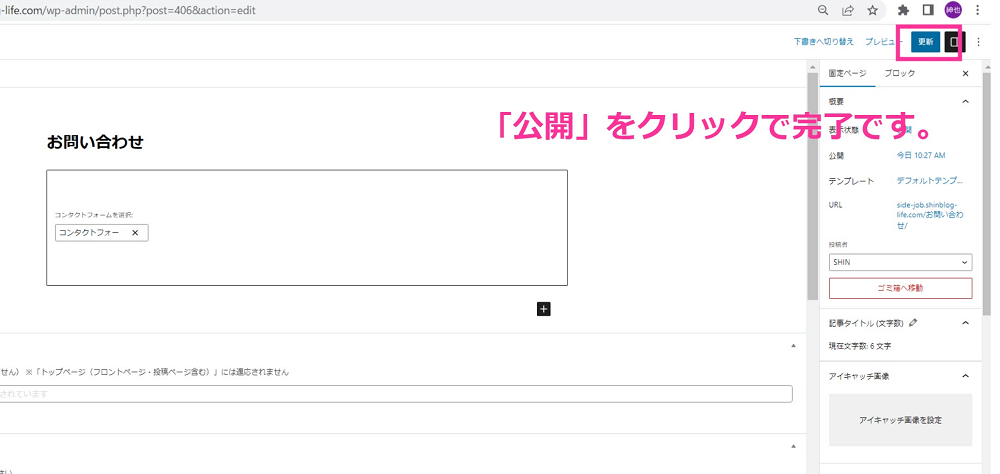
右上の「公開」をクリックで完了です。
【STEP4】ヘッダーにお問い合わせフォームを設置
お問い合わせフォームは、ユーザーのわかりやすい位置に設置しましょう。
結論、ヘッダーに設置するのがおすすめです。
それでは、ヘッダーにお問い合わせフォームを設置する方法を解説します。

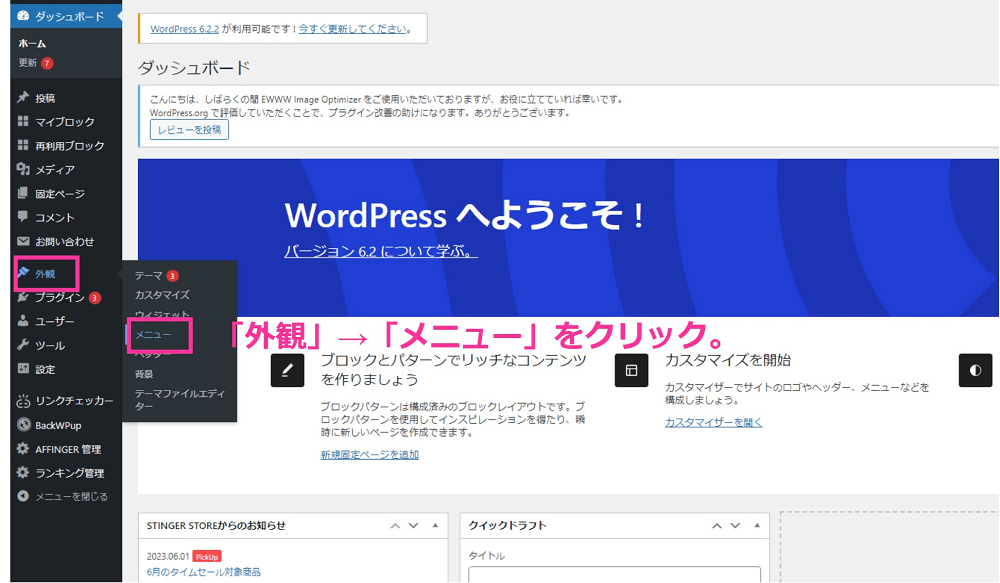
「外観」→「メニュー」をクリック。

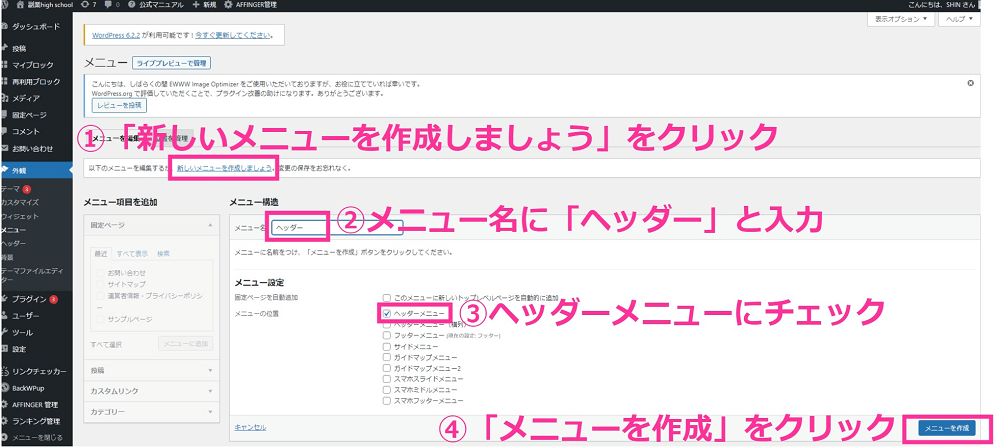
➀「新しいメニューを作成しましょう」をクリック
②メニュー名に「ヘッダー」と入力
③「ヘッダーメニュー」にチェック
④「メニューを作成」をクリック

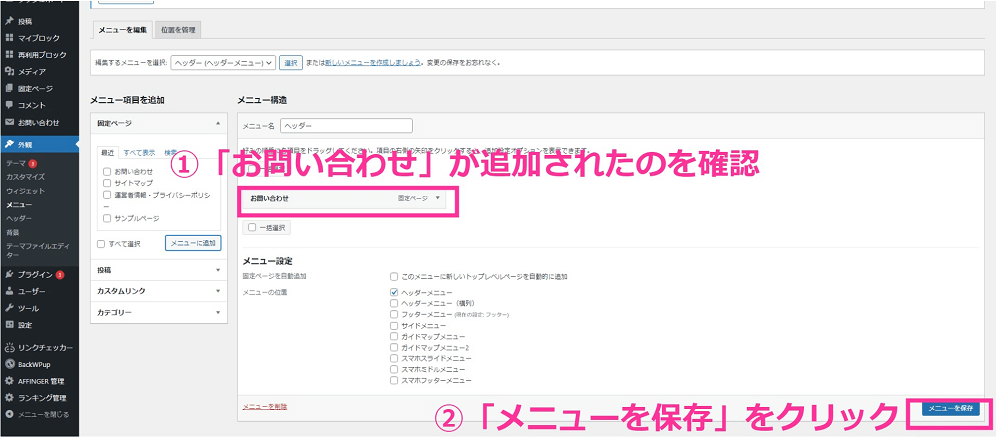
「お問い合わせ」が追加されたのを確認して、「メニューを保存」をクリックして完了です。

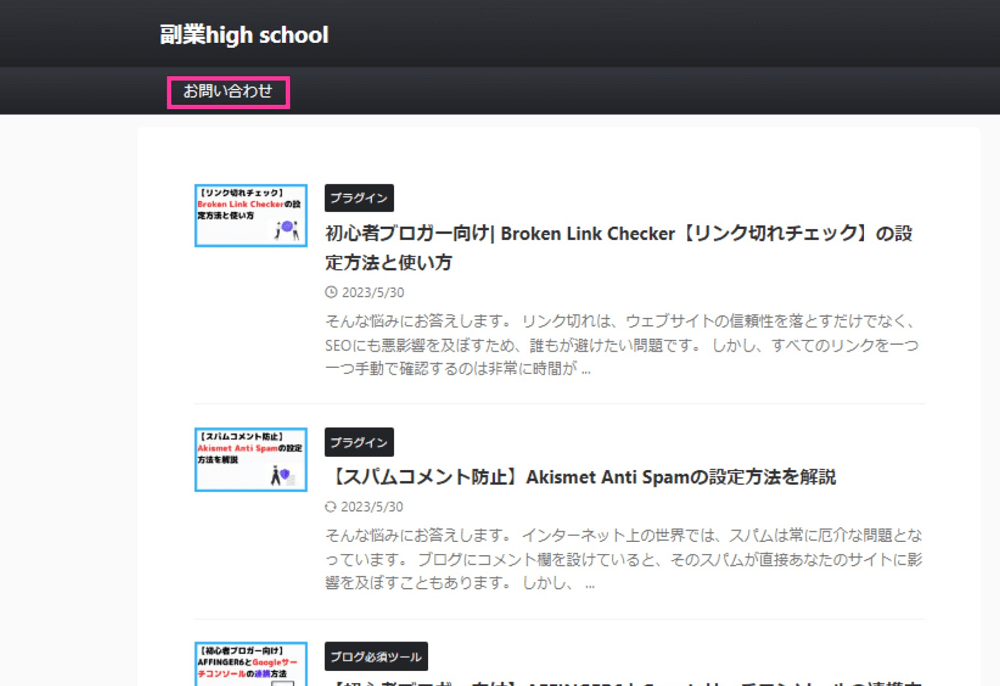
上記のようにヘッダーに「お問い合わせ」が設置できます。
Contact Form 7に関するよくある質問
つづいて、Contact Form 7に関するよくある質問と回答を紹介します。
Contact Form 7は無料で使えますか?
はい、Contact Form 7は無料で全ての機能を使用することができます。
Contact Form 7で作成したフォームはどこにでも設置できますか?
はい、WordPressのページや投稿の中にショートコードを挿入することで、お問い合わせフォームを任意の場所に表示することができます。
Contact Form 7でスパムメッセージを防ぐ方法はありますか?
はい、Contact Form 7では、reCAPTCHAやAkismetを利用してスパム対策を行うことが可能です。
これらのツールを設定することで、スパムメッセージの受信を大幅に減らすことができます。
まとめ:お問い合わせフォームを設置してユーザビリティを高めよう!
ブログ運営において、ユーザビリティの向上は成功への重要な一歩となります。
その中でも、お問い合わせフォームの設置はユーザビリティを高める上で非常に効果的な手段の一つです。
今回の記事を通じて、Contact Form 7の基本的な設定と使い方を紹介しました。
また、お問い合わせフォームを設置することで得られる3つのメリット:ユーザーとのコミュニケーションの促進、企業案件の獲得、そしてプライバシーの保護、をお伝えしました。
最後に、ブログの成功は読者との良好なコミュニケーションから始まると言っても過言ではありません。
そのための第一歩として、お問い合わせフォームの設置をぜひ検討してみてください。
そして、読者のフィードバックを受け取りながら、あなたのブログを成長させていきましょう。
今回は以上になります。

